Vroid製アバターをVRChatで利用する[3:シェーダー機能で簡易色替え編]
今回は、シェーダーの機能を使ってアバターの簡易的な色替えをします。
便宜上、Vroidシリーズに入れていますが市販のアバターでも可能な操作です。
(むしろ、Vroid作成者なら大体の色は自分で決めてから書き出してますよね)
Photoshop全然わからん(そもそも持ってない)の人でもできる手軽さが売りの一方、
マテリアル全体に作用するため微調整が効きづらく、
オリジナルの色と全く変えるような色替えも苦手としています。
概して、色素の薄いキャラクターに任意の色を乗せるのが得意な操作です。
何と言っても手軽なので、psdファイルに手を出して絶望する前に
一度この方法を試していい感じにならないかやってみても損はないと思います。
想定読者
- Unity内に準備済みのアバターがある(市販・Vroid問わない)
- Vroidの場合、できれば番外編1を経由している
Contents
シェーダーに対応する機能があるか確認する
今回行う作業は、マテリアルに適用されているシェーダー依存の作業です。
したがって、シェーダーが非対応の場合、残念ながら行えないことになります。
ですが、私の知る限り、VRChatで人型アバターによく使われるシェーダーには
自由度の差こそあれ、同等の機能が備わっていることが多いです。
Vroidの初期シェーダー、VRM Mtoonの他、Unityちゃんシェーダー(UTS)や
Sunao Shaderにも同じような機能があることを確認しています。



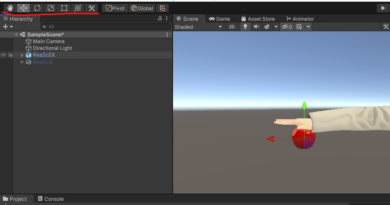
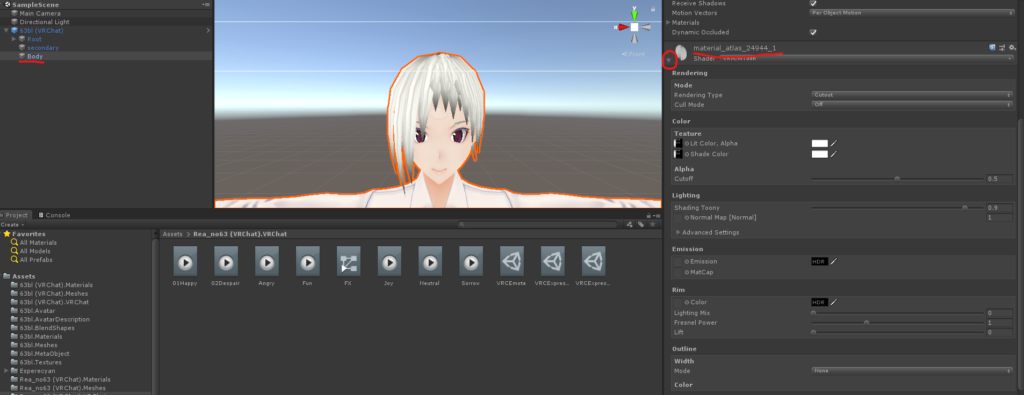
Scene上のアバターの▷を押して中身を開き、直下にある項目を見ていきます。
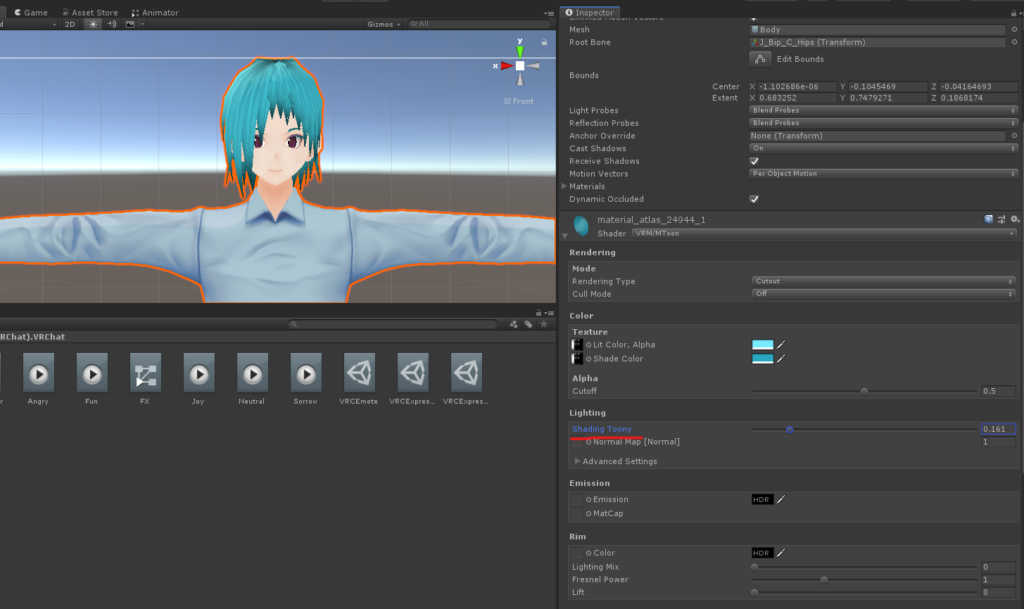
そのうちのどれかに、下の画像のようにマテリアル項目があるので同様に開きます。
Vroidの場合はBodyに設定されているはずです。
市販アバターの場合には複数の項目(メッシュ)に設定があることが多いです。

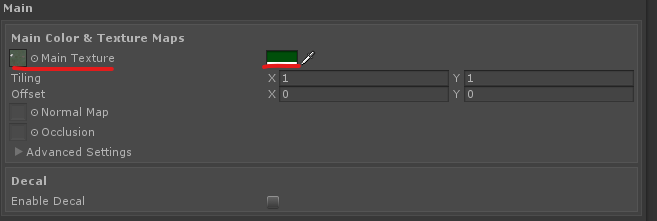
雑な言い方をすると、シェーダーの設定の上の方に色選択の項目があればそれだと思います。
どう探しても見つからない場合は対応していない可能性があるので諦めるか、
シェーダーそのものを変更してあげる必要があります。
(番外編1でシェーダー変更方法を示しています)
シェーダー設定で色を変更する
さて、ここからは類似の設定項目が見つかった前提で話を進めます。
便宜上、ここではVRM Mtoonを例に取り上げていきます。
とはいえ、設定方法はどれもほとんど同じです。
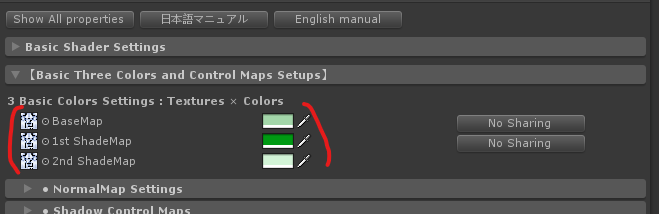
項目数(選択できる色の数)が多いほど詳細な表現が可能です。
が、今回も入門編なのでそこまで気にしなくてもよいでしょう。
前項の例だとUTSはVRMより一個多く、Sunaoは一個少ないですね。
やることは至ってシンプルです。
まずは髪の色から変えていくこととします。
髪のマテリアルを探し出して、設定項目を開きます。
例としているVroidはBodyに全部あるので楽ですね。
市販アバターもHairなどの名称のところにあるはずです。

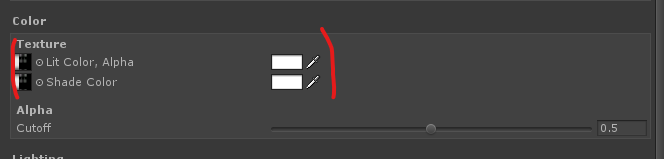
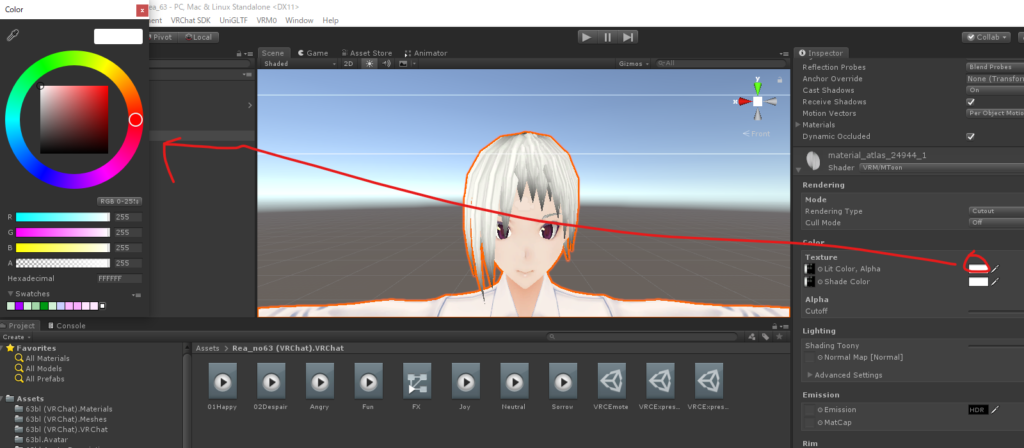
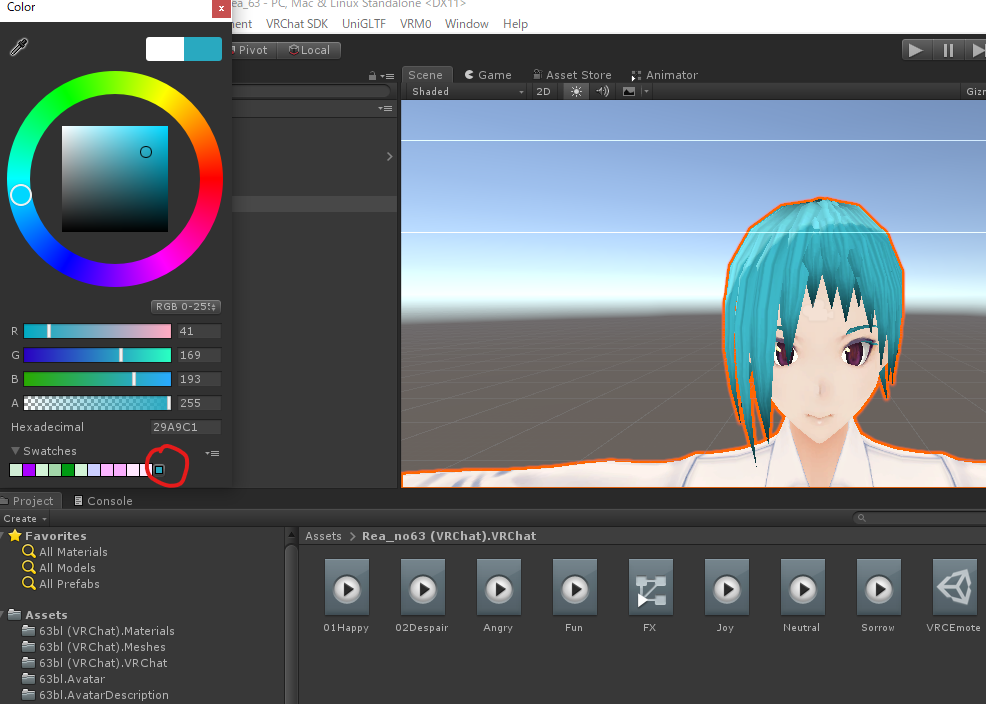
上の汚い図の通り、色のエリアをクリックするとカラーピッカーが出るはずです。
今は完全な白(#FFFFFF)になっていますが、これを変更するとマテリアルの色が変わります。
例では青系統の色にしてみます。

今変更したのは、Lit Color(照らされている色)です。
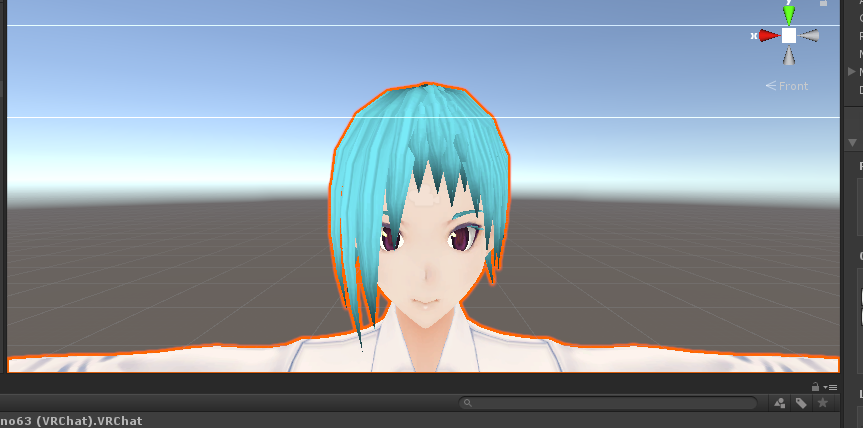
Mtoonの場合、Shade Color(影色)もあるので変更してみます。

このようになりました。
また、赤丸の部分をクリックすることでSwatch(見本-プリセットみたいなもの)を保存できます。
通プロジェクトで共通なので、自分のテーマカラーを入れておくと捗ります。
また、Vroidで番外編1を経由していない人は余計な場所の色まで変わったかもしれません。
例えば、髪色だけ変えたかったのに肌の色にも波及したなど。
それはマテリアルが望まない結合のされ方をされているせいで、この段では救えません。
Blender経由の方法を行ってもらうのが解決策になります。
これを、色替えしたいマテリアルすべてに対して行います。
ここでVroidに用意したマテリアルは3つ、髪・服・体でした。
さすがに体の色は変えたくないので服にだけ同様の操作をします。
(望むなら、肌テクスチャに作業して褐色にするなど…?)

Mtoonに関して言えば、Shading Toonyを動かすことで
Lit ColorとShade Colorの境界線をぼかすことが可能です。
他のシェーダーにも同じような機能があるかもしれません。

少し仕組みの説明をすると、これはマテリアルに当たる(反射する?)光の色を変えるような設定です。
したがって、元の色が白に近いほどきれいに設定した色が出ます。
今回はそれを見越した真っ白アバターを持ってきています。
元々色がついている場合は混ざって望みの色にならない場合があります。
運命と諦めるか、スキルアップで対応するしかないです。
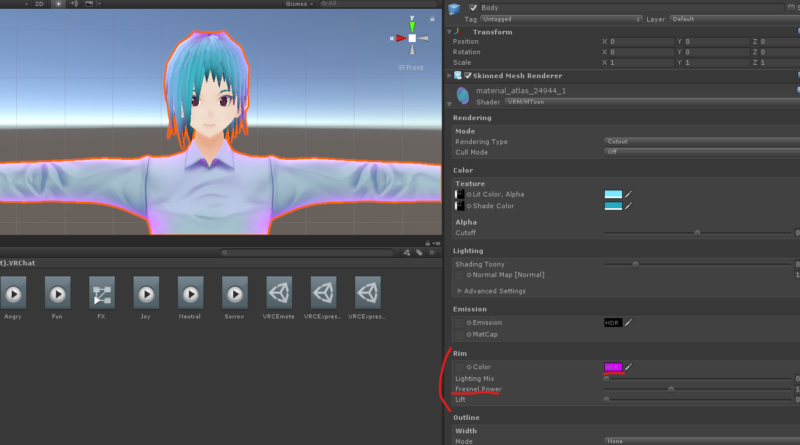
Rim Lightを使ってみる
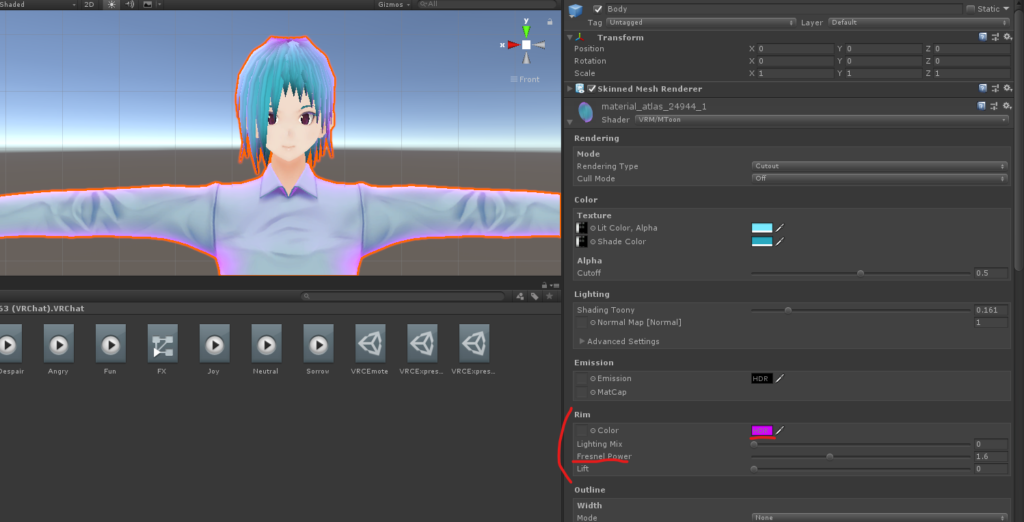
次に、Rim Lightを設定してみます。
これは、アバターの後ろから回り込むような光の表現で、
平たく言うと輪郭の辺りに指定した色を出すことができます。
設定項目はここなので、色を選んでみます。

思いっきり紫にしてみました。
Fresnel Power(屈折)などでかかり方は調整できます。
手軽にオーラっぽいものを纏えるので参考にどうぞ。
上の画像ではまだかけていませんが、統一感を出すなら体のマテリアルにもかけるべきですね。
色替えはともかく、このRim Lightなどのシェーダー設定はPhotoshopなどで代用できません。
メインの色替えを画像編集にシフトしたあとも、覚えておいて損はないです。
何なら、Photoshopなどでの編集は白(モノクロ)に色を乗せるのが結構しんどいです。
なので、手軽だからといって劣るわけではなく、一長一短ですね。
VRChat環境で見てみる(任意)
今回の操作ではアバターの根幹に関わる設定はしていません。
なので、これ自体で「上手くいっていない」「不具合が出る」ことは考えにくいです。
ですが、見た目が思っていたのと違うというのはあり得ます。
特に、VRChat内だと薄暗いワールドが結構多いので…
微調整の可能性がある場合には、Build & Testなどを挟んで試してみましょう。
(本当は如何なる更新も一回テストを挟んだ方が安全です)
複数アバターを使い分けることの多いVRChatでは、
色改変のパーソナルカラーで人物を識別する側面があるような気がしています。
メインアバターの色の印象がつきがちなので、自分の納得いく色を探してみてください。
最後に:サンプル
最後に、この方法だけで色替えしたサブアバターの狐薄さんが奇跡なので見てください。(圧)
単に毎秒可愛いのを見せたいだけなところもありますが、
この手軽な方法にも可能性を感じてもらえればと思います。
シェーダーはUTSなのでちょっとVroidとは違いますが、色マップとリムライトしか変えていません。
最後までお付き合いいただきありがとうございました。