Expressions Menuで小物を出し入れする[VRChat Avatars 3.0]
今回は、Avatars 3.0で小物を出し入れします。
正確に言うと、出し入れするためのAnimationを作ります。
ちなみに、この方法は何らかこだわりや宗教上の理由がある人向けです。
そうでない場合、先哲の作成したシステムを使うのが手っ取り早いはずです。
私は仕組みを理解して動かしたいという性格なので自力実装しているので、その方法の紹介です。
特に理由がなければ既製品の利用でもいいのではないかと思います…
Expression Menuに組み込んで発動するところはここでは扱いません。
別記事で方法を説明しているので、そちらを参照してください。
そちらではAnimation準備済の体で始まるので、先にこちらを作るのがいいかもしれません。
想定読者
- Avatars 3.0でアバターを上げたことがある
- Animationを作るのは(ほぼ)初めて
Contents
やること
- Unityに小物のモデルを取り込む
- 必要ならマテリアルの設定をする
- Scene上でモデルの場所を合わせる
- モデルを追従するべきボーンの子にする
- IsActiveがオンになるAnimationを作る
以上です。
IsActiveはあるオブジェクトが描画(処理?)されているかを判定する設定です。
これをオフにしておくことで普段は表示されない状態にして、Animationでオンにして表示します。
逆に使えば普段表示されているものを消すこともできます。
着ている服を脱ぐなどしたい場合はそのようにすることになります。
小物を使えると色々と表現の幅が広がります。
私の周りでは徐に武器を取り出す人がほとんどですね。
身を守るための武器は大事です(本気の自衛はSafetyやブロックを)
出し入れしたいオブジェクトをインポートする
まずは、使いたいオブジェクトをUnityに取り込みます。
最初からアバターに備わっているものの場合はここは飛ばしてください。
(その場合、元々オンオフ可能になっていることが多いのであまりないことかもしれません)
UnityPackageの場合や3Dモデルの場合など形式はそれによって異なると思います。
いずれにせよ、Unityを開いてAssetsに放り込みます。
UnityPackageの場合はImportを押します。
ほとんどの場合はこれで完了です。
Booth以外からモデルを引っ張ってきた、Blenderで自作したなどの場合、
マテリアルが外れて真っ白な場合があります。
その場合は、マテリアルを設定する必要があります。

マテリアルを作成・設定する
しばらくマテリアルの準備の話が続きます。
すでにマテリアルが適用されている人は読み飛ばしてください。
まずは、テクスチャを同様にAssetsに放り込みます。
おそらくモデルの入手時、もしくは自作時に用意しているはずです。
設定が外れているけどマテリアル自体は用意されているケースもあります。
その場合は、この項の下の方まで飛んでください。
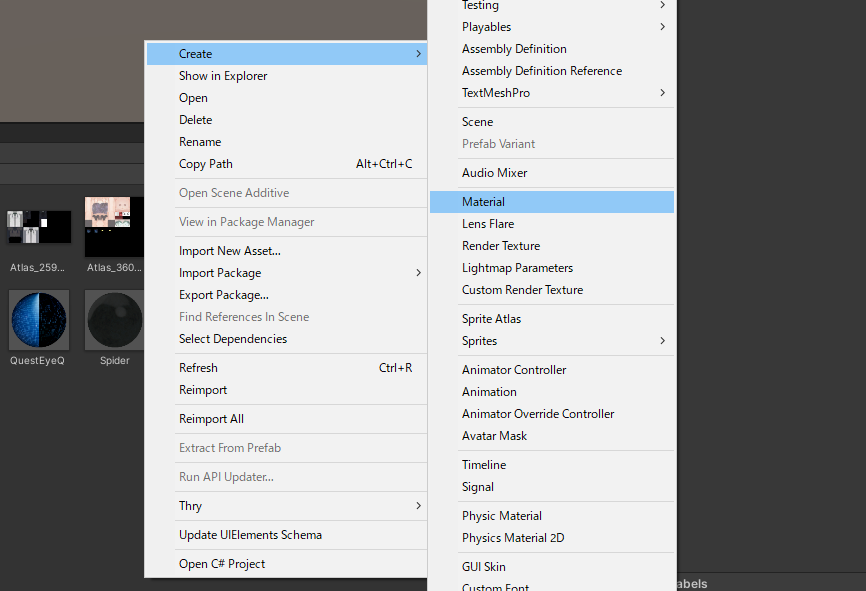
Assetsのわかりやすい場所で右クリック、Create > Material します。
マテリアル関連は1つのフォルダにまとまっていると便利ですね。

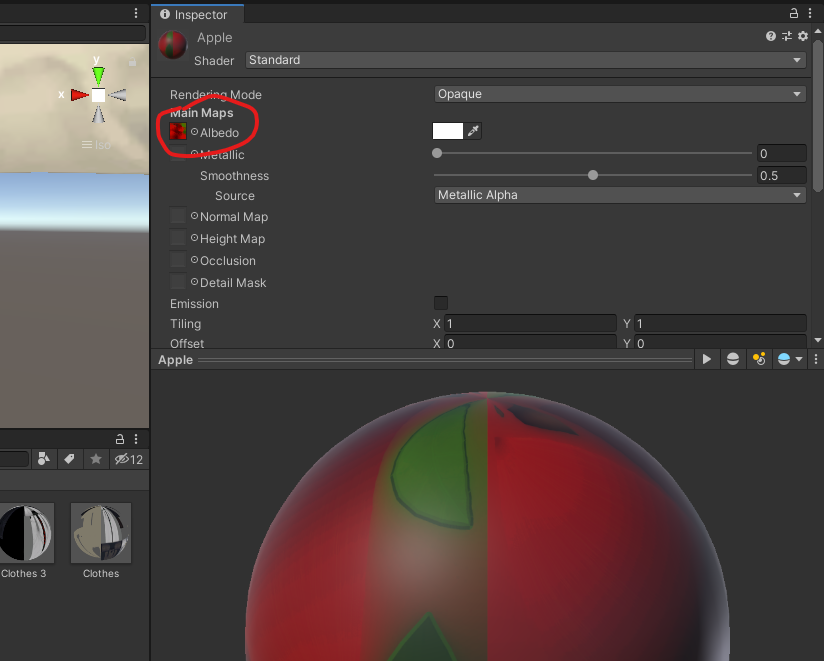
シェーダーなりは本題ではないので、ここでは初期設定のStandardで作ったことにします。
(実は私の画面はUTSで進んでいきますが作業に変化はありません)

Albedo(シェーダーによって名前は違う)にテクスチャをドラッグ&ドロップします。
これで、とりあえずのマテリアルが完成しました。
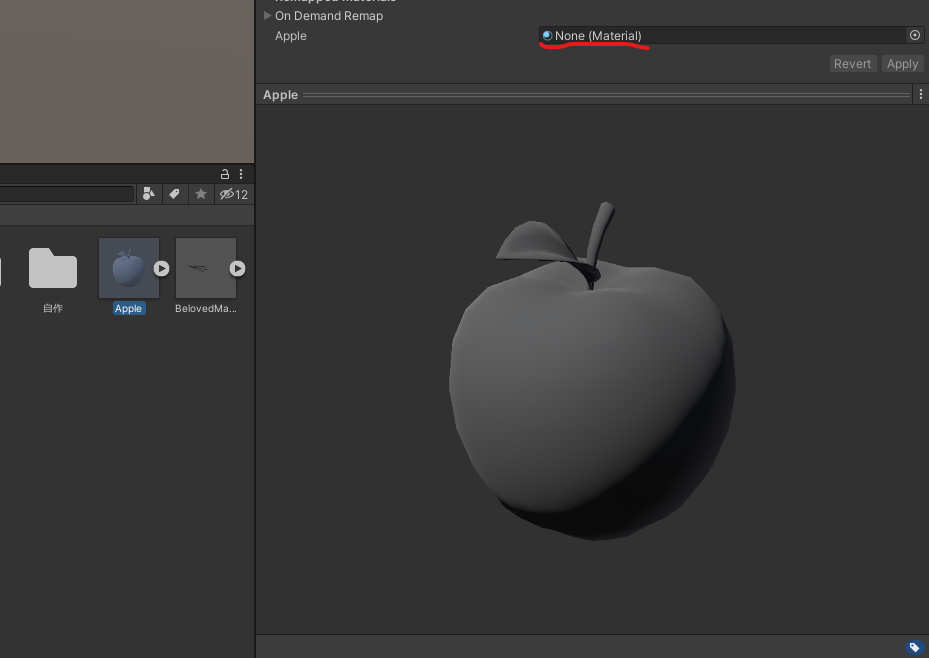
すでにマテリアルが用意されていた人はここからです。
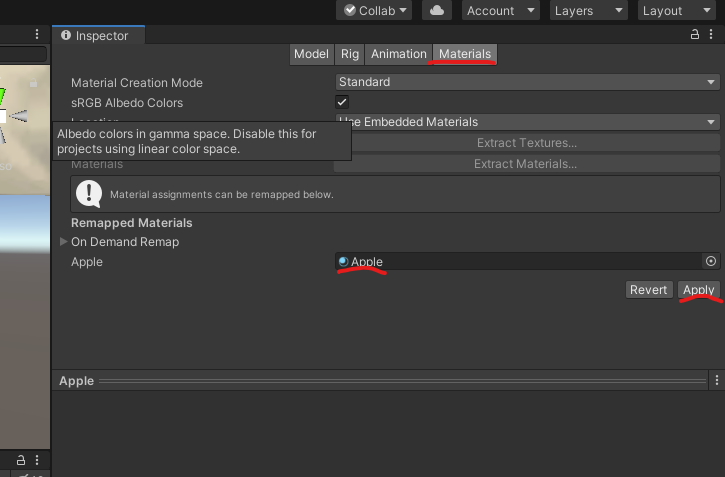
先ほどのモデルを選択し、InspectorのMaterialタブを開きます。
一番下の欄に先ほど作ったマテリアルをドラッグしていき、Applyを押します。

モデルによっては複数のスロットが空いている可能性があります。
その場合は、その数分のマテリアルを用意してください。
オブジェクト全体に色がついたら、このステップは完了です。
アバターに小物を持たせる
次に、アバターに小物を持たせていきます。
まずは、Scene上に先ほどのモデルを持っていきます。
この時点でアバターと関連付ける必要はありません。
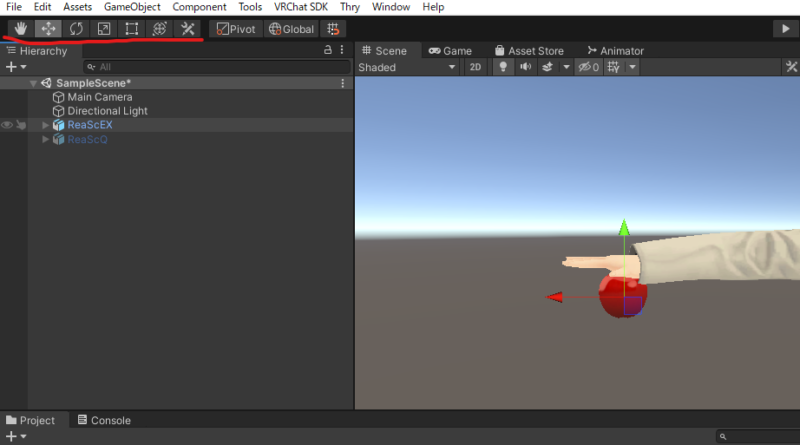
アバターと小物の位置を合わせる
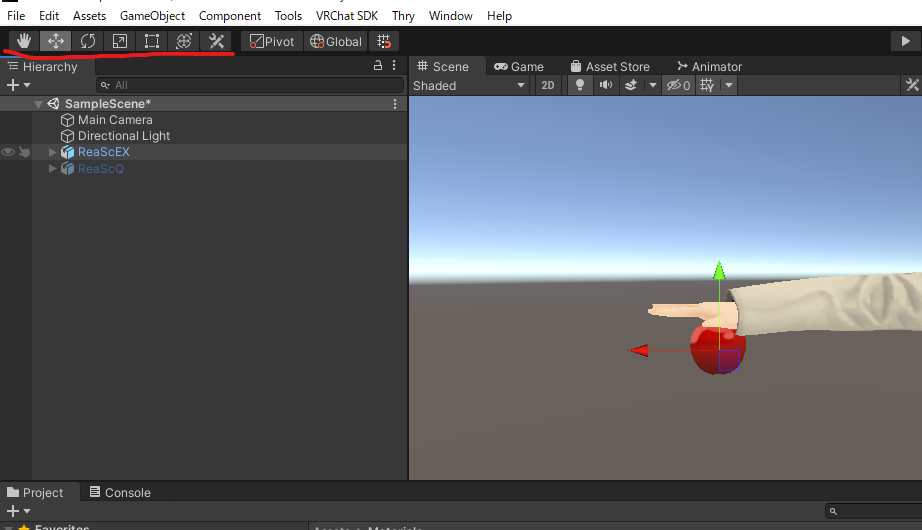
Scene上に小物が入ったら、移動や拡大縮小で位置を合わせます。
Unityの左上(設定によって違う場合あり)にツールがあるので、適宜使い分けましょう。
移動や回転をこれを使って行います。
私はこの回転の存在を知るまで数か月かかりました

場所が合ったと思ったら、次のステップに進みます。
小物を追従させるボーンの子にする
次に、アバターをHierarchyで選択してArmatureを開いていきます。
ここで、小物が追従するべきボーンを見つけます。
一番多いケースは手に持たせる場合だと思います。
そのため、例は手に持たせる方向で行っていきます。
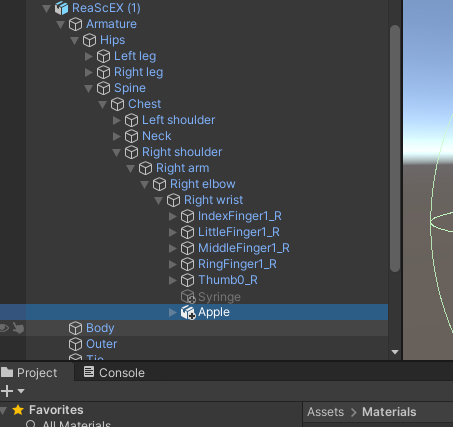
人型の場合、Armatureは腰から背骨、腕と広がっていく形をしています。
Right shoulderを開いていくと、Right Wrist の下に指のボーンが並んでいました。
この階層の一番下に、先ほどのモデルを移動させます。
(階層が一番下、ではなく同じ階層のリストの一番下、です。
階層の終着点である必要はありません。)

一番下以外に入れようとすると、Prefabの構造は変えられないというエラーが出るはずです。
上手いことその階層の一番下に入れるようにしてください。
このようにしておくことで、指が手について動くように、小物が手に追従して動きます。
他によくあるパターンは、Headにメガネをつけたり物を乗せたりするパターンでしょうか。
ここが間違っていると小物を空中に取り残す・荒ぶることがあるので注意しましょう。
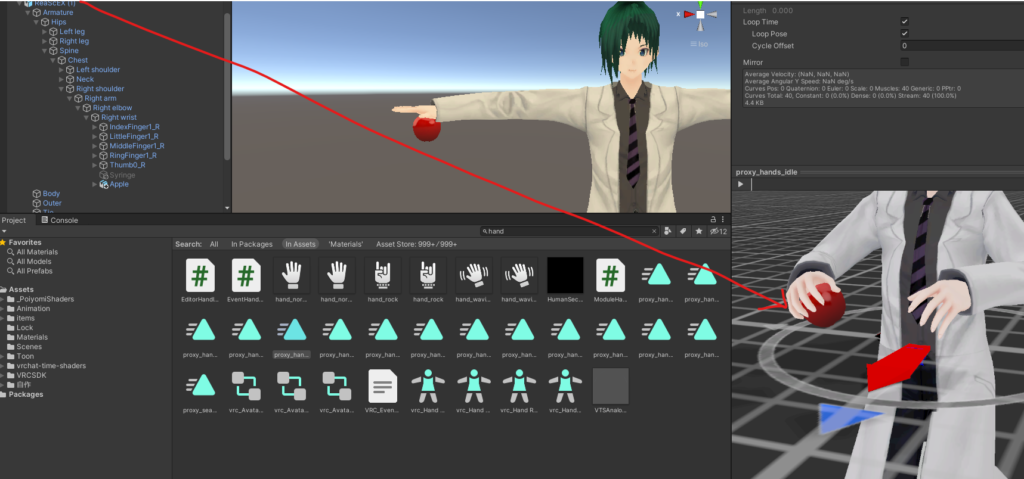
Animation Previewで追従や持ち方を確認する(推奨)
ここまでの設定が済んだら、ちゃんと意図した持ち方や追従になっているか確認します。
AssetsでHandなどと検索し、ジェスチャーに設定されているAnimationを表示します。
Previewの部分にモデル全体をドラッグして、Animationの動きをさせてみます。

Scene上だけだと、手は開いている状態のままなのでどんな持ち方になっているかわかりづらいです。
IdleやFistのAnimationをプレビューさせることで、その手の形での持ち方がわかります。
思ったのとずれているときはScene上で微調整して合わせていきます。
また、追従ボーンがおかしい場合はこの時点で小物が変な位置にあるはずです。
一度落ち着いてボーンの構成を見直しましょう。
(アバターを正面から見ているので左右間違いは割とよくあります)
この先のステップでボーン構成を変えるとやり直しになります。
最低限、追従だけでも間違っていないか確認するのを推奨します。
Animationを作る
ついに本題の、出し入れAnimationを作っていきます。
まずはAnimationを作っていきます。
基本的な作り方(Add Propertyが出るところまで)わかる人は小見出しまで飛ばしてください。
まずは、Animation作成用にアバターを複製します。
Scene上のアバターを選択して、Ctrl + D もしくは右クリックからDuplicateします。
Sceneに(1)がついたアバターができればOKです。
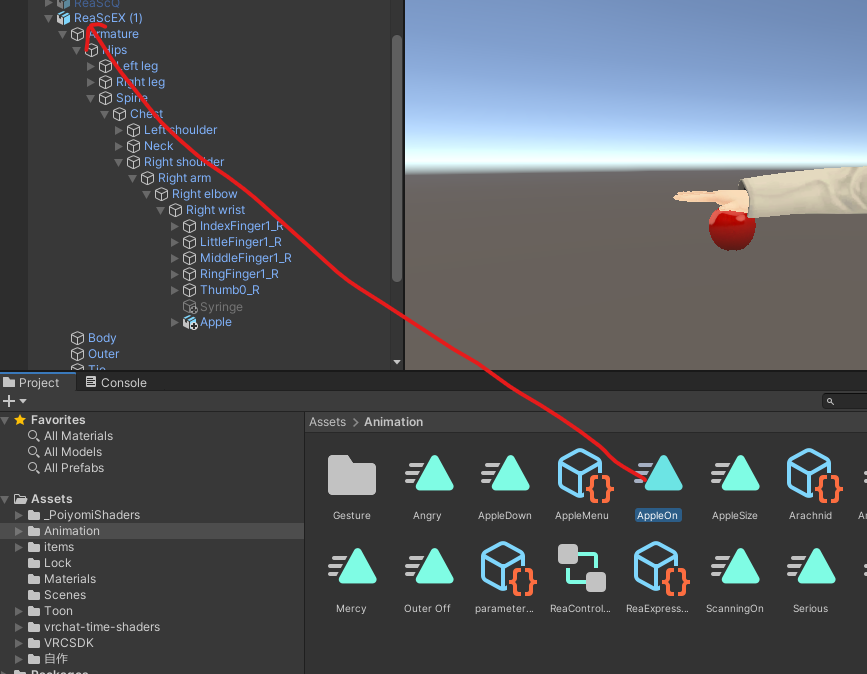
次に、Animationのファイルを作成します。
Assetの領域で、右クリック > Create > Animation を行います。
こちらもAnimation用フォルダにまとめておくのが良いです。
作ったAnimationを、複製したアバターにドラッグ&ドロップします。
勝手に[アバター名]のAnimation Controllerが1つできます。

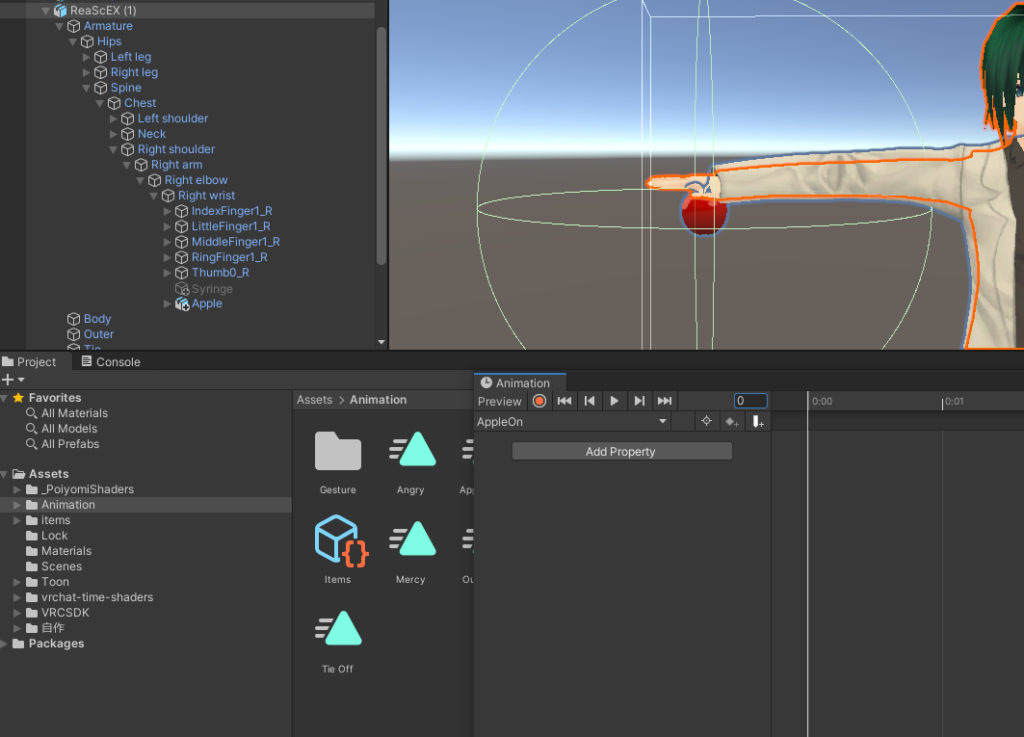
Animationをダブルクリックしてウインドウを開きます。
そして、Scene上で複製したアバター(の一番上の階層)を選択します。
Add Propertyがアクティブになっていれば正解です。
なっていない場合はScene上でアバターが正しく選択されていないことが多いです。

IsActiveのAnimationを作る
ここからが今回のポイントです。
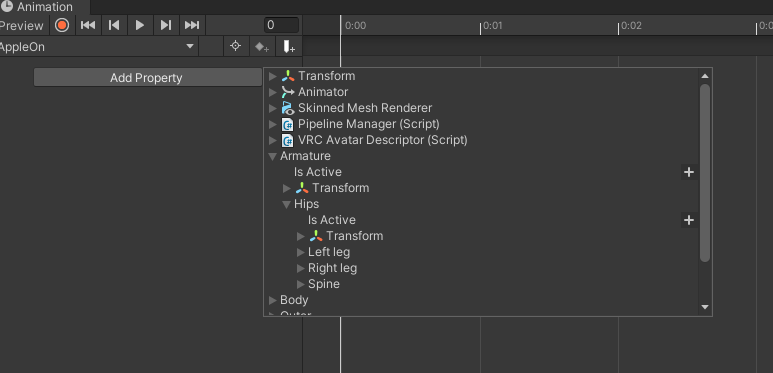
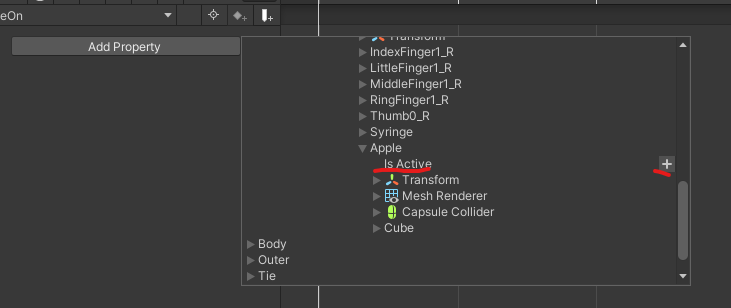
Add Propertyを押し、Armatureを開いていきます。

先ほど小物を置いたボーンまで、Armatureを展開してたどっていきます。
見つけたら、それをさらに開いてその下のIs Activeを+で追加します。

ここから2つ重要なポイントがあります。
まず、追加されたIs Activeのチェックについてです。
普段消えているものを表示させたい場合はチェックを入れた状態、
普段出しているものを消したい場合にはチェックを外した状態にします。
工程通りに来た人はチェックが入っていると思います。
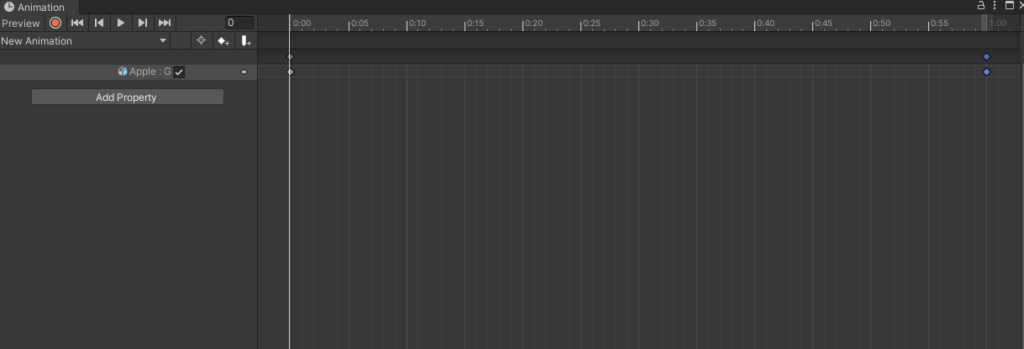
次に、出し入れのAnimationが2フレーム以上あると不都合があります。
具体的には、一瞬表示されたあとすぐに消えてしまいます。
これを防ぐため、後ろのフレームを選択して消しておきます。
(下の画像内で青く選択されている部分、Backspaceで消せます)

ちなみに、Animationを一度閉じるとチェックボックスは1か0の数字に変わります。
この場合、1が表示、0が非表示ですが効果は全く同じです。
チェックボックスを望む状態にした1フレームのAnimationができたらここの準備は完了です。
Scene上で小物を初期非表示にしておく(取り出しの場合)
仕上げに、Scene上で小物を表示されない状態にしておきます。
要は最初はIs Activeを切った状態にしておくわけですね。
もちろん、普段表示しているものを消したい場合はこの必要はありません。
そのまま放っておけばOKです。
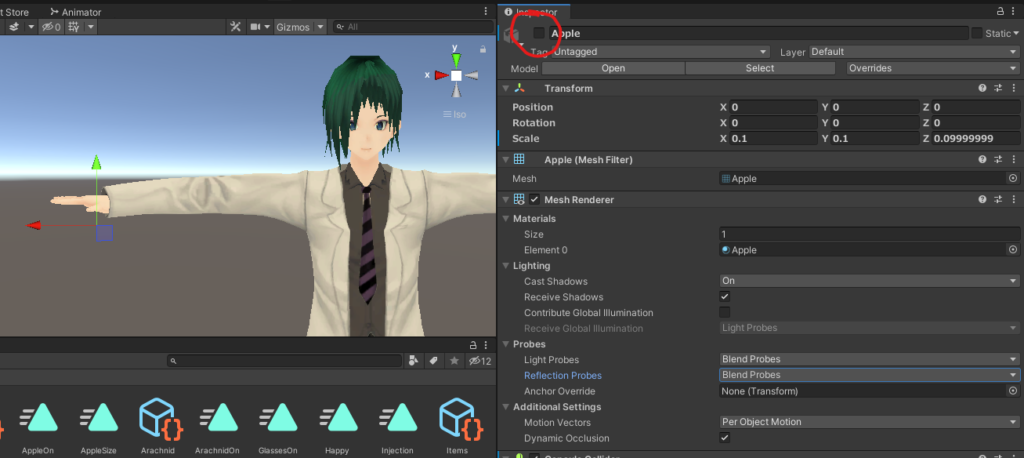
Sceneで該当オブジェクトを選択し、Inspectorの一番左上を見ます。
チェックボックスがあるので、ここを外しておきます。
すると、Scene上でも表示が消えるはずです。

これで、Animation側の設定は完了です。
あとは、Expression Menuなり何なりでAnimation Controllerから制御します。
設定方法はこちらです。
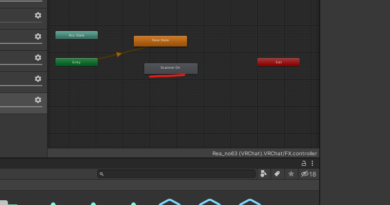
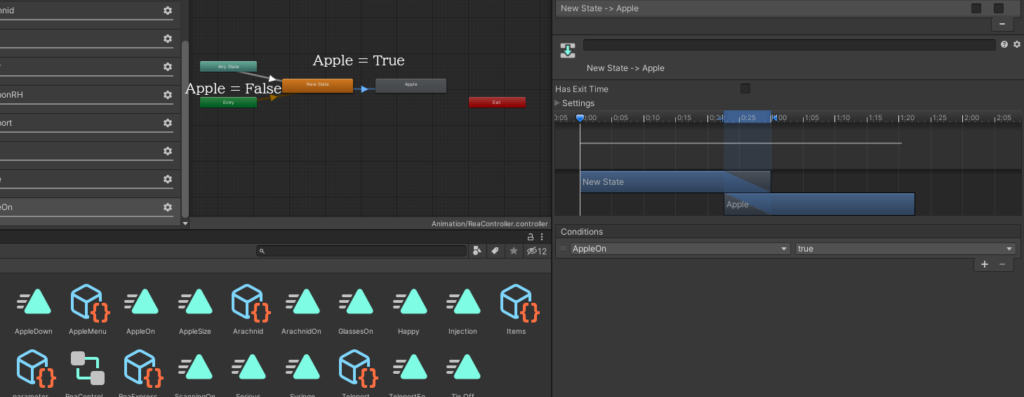
Animation Controllerの設定サンプル
Controllerは扱いません、とはいったものの、サンプルがあった方が親切かと思いました。
ので、簡易的に設定の一例を上げてみます。
利用しているのはBoolのParameterを1つです。

もし不具合や質問などあればコメントやTwitterで教えてください。
それではまた。