Vroid製アバターをVRChatで利用する[番外編1:Blenderでマテリアルを結合する]
今回は、Vroidモデルをblender経由でunityにインポートする方法を紹介します。
VRM Converter for VRChatを利用した方法を以前に紹介しました。
はっきり言って、向こうの方法の方が手軽で簡単です。
ではなぜ回りくどい方法を使うのか?
それは、今後の拡張性のためです。
Blenderを使うことで、モデルを自由に編集することができます。
だいたいの形をVroidで作ってから微調整するようなイメージですね。
とはいえ、Blenderでの微調整にはまた別のスキルが必要となります。
初心者にとってBlenderを経由しておくことの最大のメリットは、色替えの利便性です。
Vroidの設定で自動的にマテリアルをまとめることができますが、
これは体と髪などを統合してしまうことがあります。
つまり、髪の色を変えたいのに体の色も変わってしまうようなことが発生するわけですね。
Blenderのプラグインを経由しておくことで、思い通りにマテリアルをまとめておけるわけです。
想定読者
- 第一回を少なくとも「書き出しを行う」まで読んだ
- できれば直にVRM Converterを使う方式も一度行ってほしい
Contents
準備するもの
今回使うのは、以下のものです。
- Blender (今回は2.91を使用)
- VRM Add-on for Blender
- Cats Blender Plugin
- マテリアルを削減していないvrmファイル(vroidからエクスポートしたファイル)
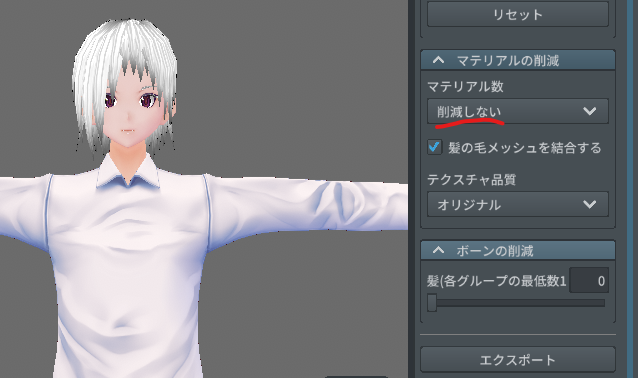
VRMの書き出しについては、第一回の方法と1つだけ変更点があります。
書き出し設定のマテリアル削減を「しない」に設定することです。
その他は前回と同じ設定で大丈夫です。

Blenderや各種プラグインのバージョンは一応不問です。
が、最新版になるとプラグインとの互換性がなくなることも考えられます。
少なくとも今回は2.91で問題なく行えた方法の紹介です。
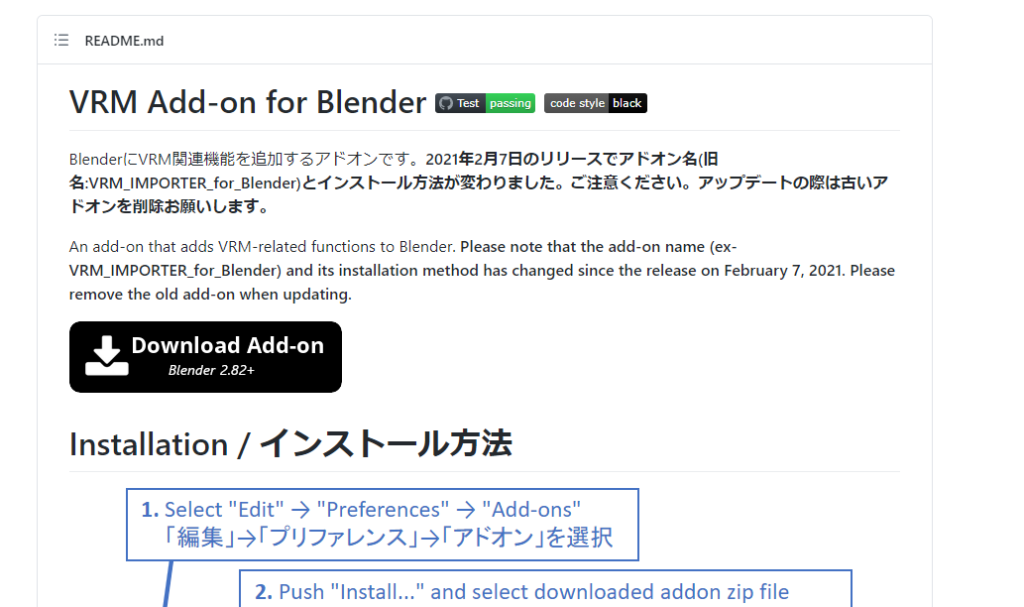
プラグイン2種に関しては、リンク先を下にスクロールしていってダウンロードします。
それぞれDownload Add-on、Download hereという記述があるはずです。

zipファイルは解凍しません。(重要)
Blenderは、zipファイルをそのままアドオンとして読み込みます。
例によって、VroidのvrmファイルはそのままではBlenderに読み込めません。
これに対応するのが1つ目のアドオン、VRM Add-onというわけです。
その後にマテリアルをまとめる処理のため、Catsの方を利用します。
Blenderにアドオンを読み込む
それでは、まずはBlenderにアドオンを読み込ませていきましょう。
実はこの辺の工程はすべてVRM Add-onのページにわかりやすくまとまっています。
そちらを見てわかる人は飛ばしてもらっても構いません。
まずは、さっそくBlenderを起動します。
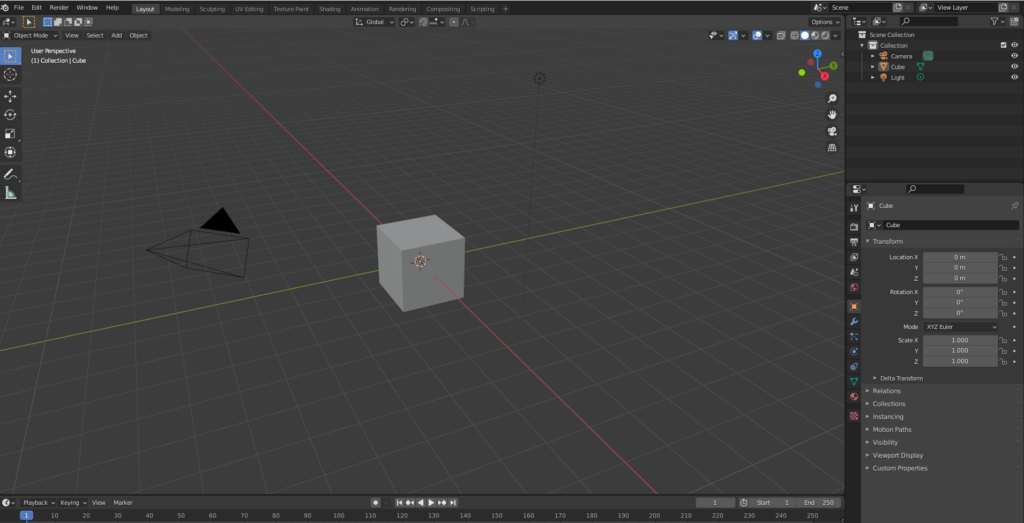
New File > Generalを選択します。

何やら立方体をはじめとして色々出てきますが、まずはこれを無視します。
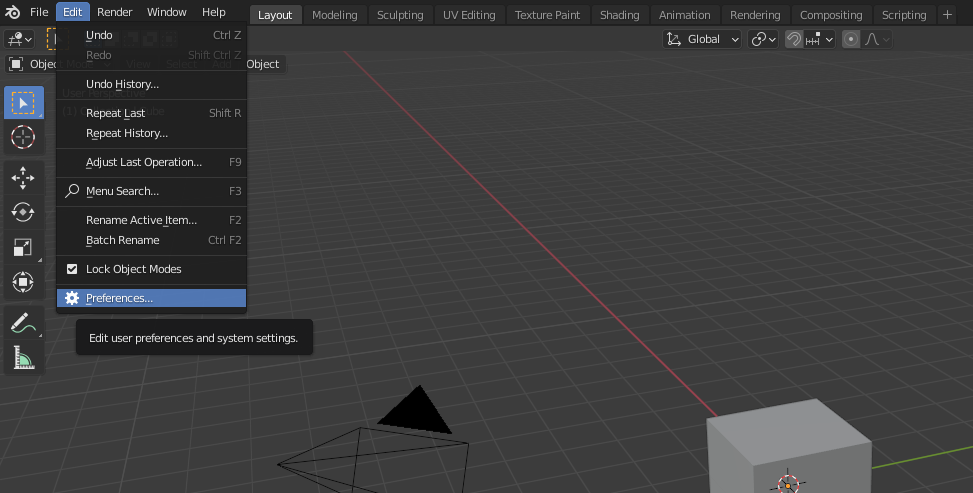
左上のメニューから、Edit > Preferencesを開きます。

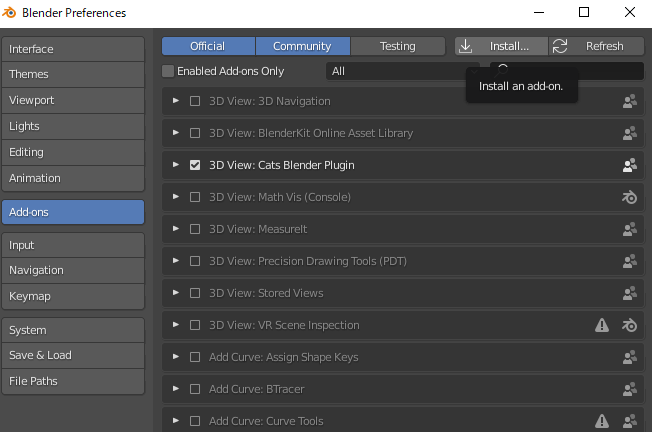
次に、左側のAdd-onsの項を開きます。
右上のInstallから、先ほどダウンロードしたzipファイルを選択します。
せっかくなので、この時点で2つとも読み込んでしまいましょう
(精一杯の差別化)

上のCommunityが青くなっていない場合、クリックして青くしておきます。
こうすることで、非公式(ユーザ作成)のアドオンが表示されます。
それぞれ、3D View: Cats Blender PluginとImport-Export: VRM Formatにチェックをつけます。
Material Conbinerを有効にする
次に、Catsの機能であるMaterial Conbinerを導入します。
こちらは、Blender内の画面から別の方法で入手します。
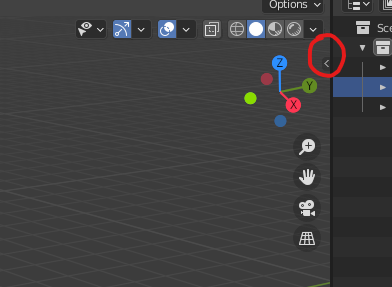
まずは、画面右上の<マークをクリックしてメニューを展開します。

正しくアドオンが入っていれば、CATSという項目があるはずです。
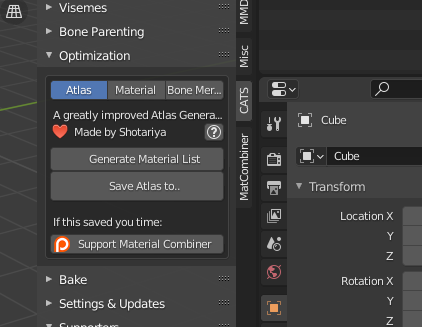
ここの、Optimizationの項目を開きます。
Install Pillowという項目があったら、クリックします。
一瞬待つと完了するので、Blenderを再起動します。
再起動すると、同じ項目が以下のような表示になるはずです。
(もしかすると最新版ではこの作業は不要かもしれません)
そうしたら導入諸々は成功です。

なお、このInstall Pillow、Macでは無限ループします。
何か方法はあるらしいものの、私には案内できません。
そもそもMacではVRが動かないなど適性がないので泣き寝入りしましょう。
ちなみに私は22万のMacbook Proを買った直後なのにそれで14万のWindowsを買いました
Blender上での処理
では、ここから実際の作業に入っていきます。
VRMファイルをインポートする
まずは、作成したモデルをインポートします。
が、先に不要なものを削除しましょう。
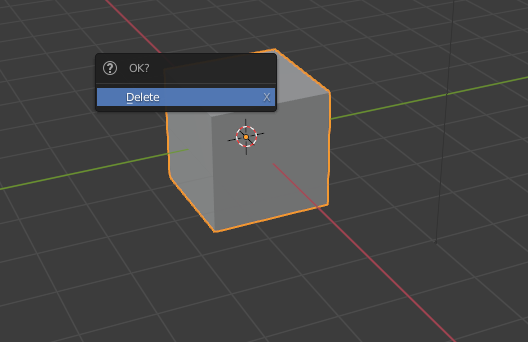
Blender上に出てきた立方体を選択して、Xを押して出たメニューからDeleteします。

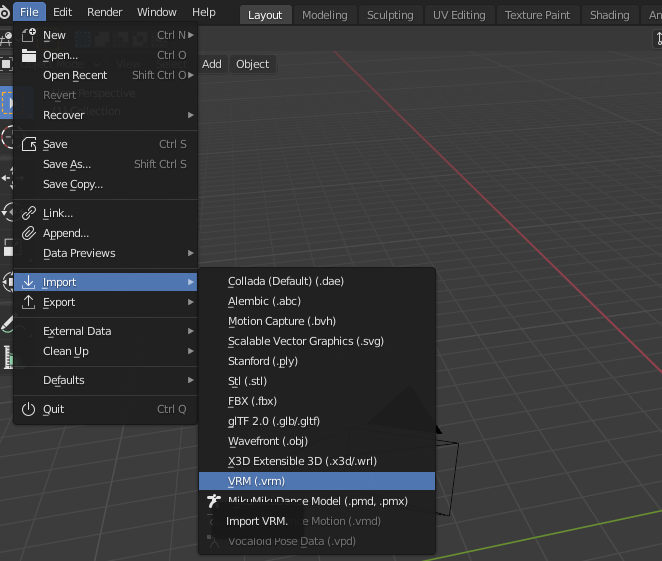
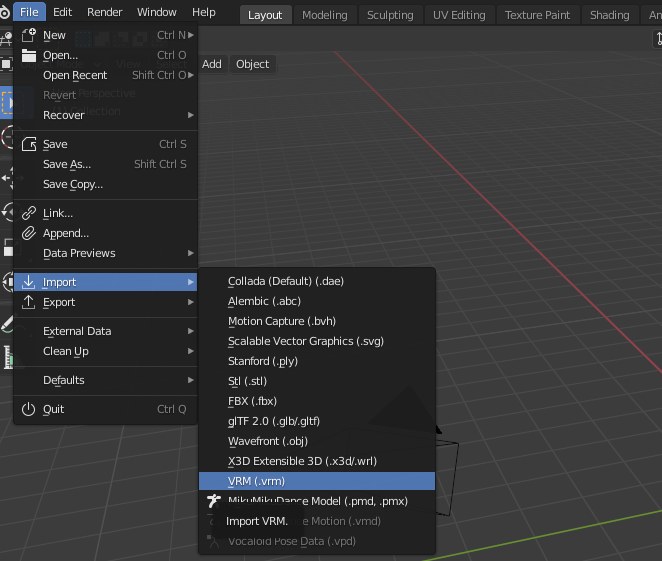
次に、左上のFile > Import > VRMを選択します。
そうしたら、あらかじめ準備したVroidのモデルを読み込みます。
項目がない場合はアドオンが入っていないか、有効化されていない可能性があります。

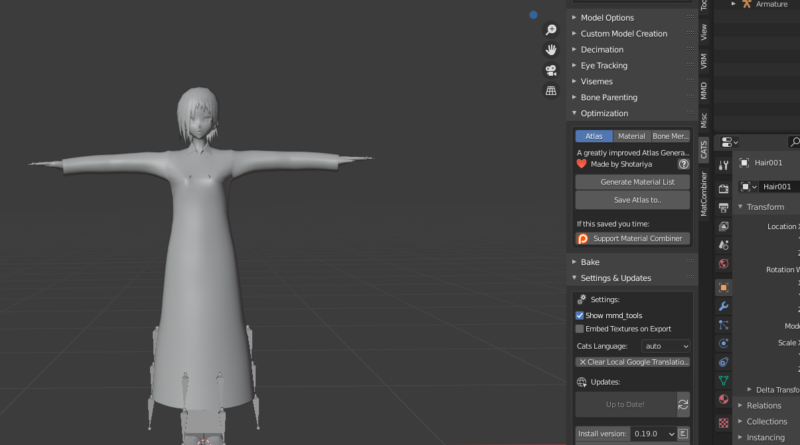
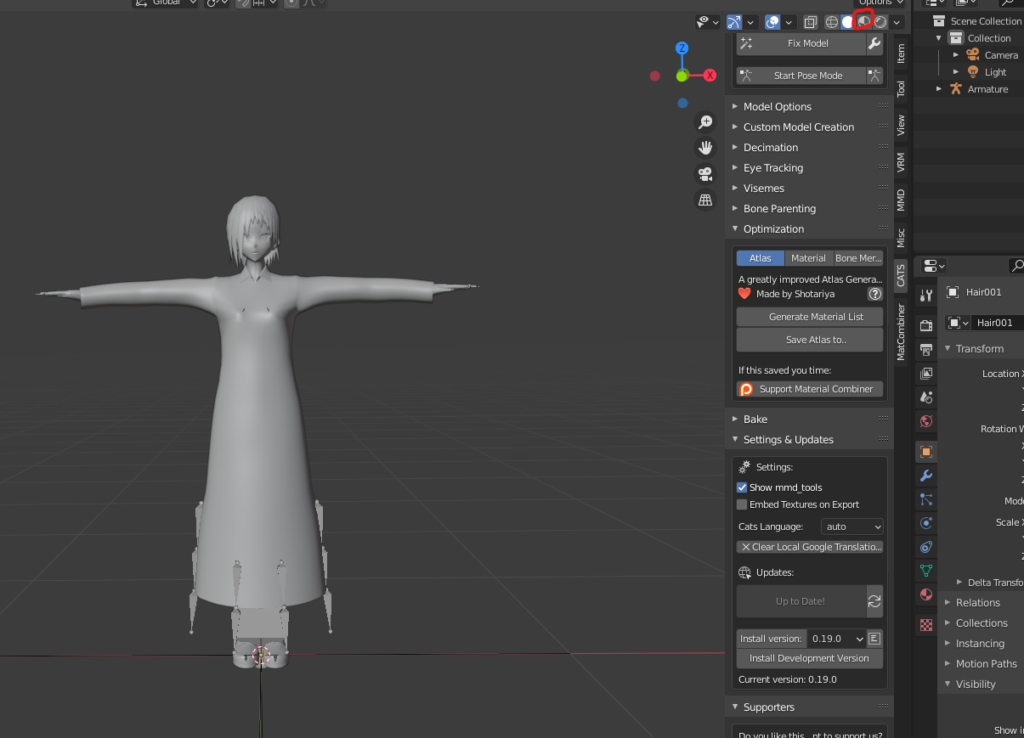
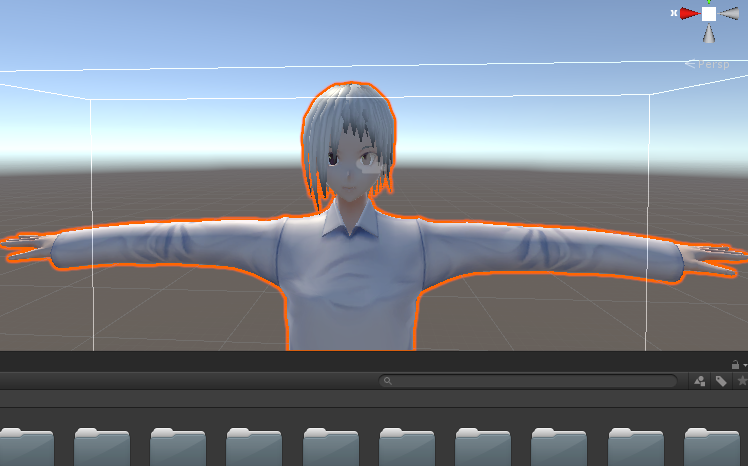
真っ白なマネキンみたいな形でモデルが出てくると思います。
必須ではないですが、気になる場合は画像の赤マーク部分をクリックします。
マテリアルが適用されて色がついた状態になるはずです。

Cats Blender PluginでOptimization(最適化)をかける
無事モデルが読み込めたところで、作業を行っていきます。
とはいっても、今回やることはほぼ自動で行われる処理です。
したがって、我々がやるのはボタンをクリックするだけです。
かがくの ちからって すげー!
Fix Modelをはじめとした機能が複数、Catsには備わっています。
今回はそれらをガン無視して、Optimizationのみを行います。
マテリアルを自分の利便性に合わせて結合します。
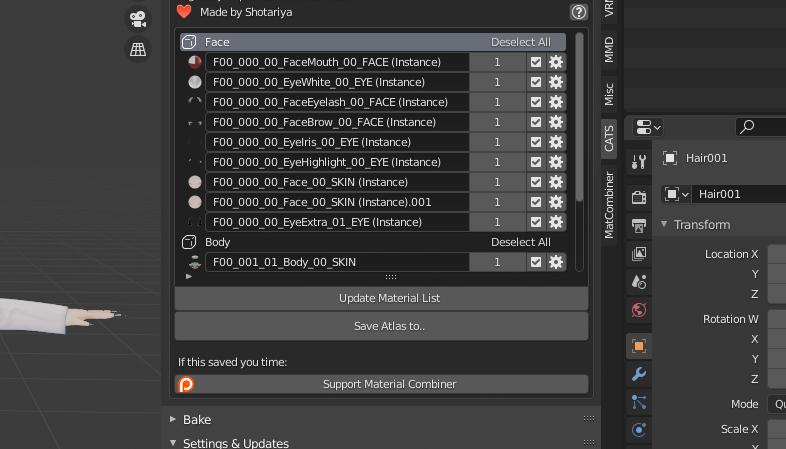
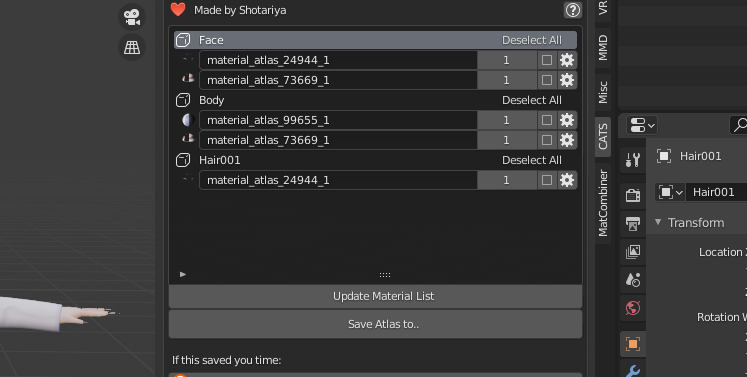
まずは、Generate Material Listをクリックします。

この中で、同系統のものをまとめていきます。
マテリアル数はアバターの重さ/評価に直結します。
なるべく少なく、かつ改変に便利な落としどころが大切です。
今回は、「髪」「服」「その他」に大別します。
場合によっては「目」を増やしてもいいかもしれませんが今回は軽くします。
一度、Deselect Allしてからまとめるべきものを選択していきます。
まずは「髪」から。(厳密には「毛」カテゴリー)
Hair、FaceEyelash、FaceBrowを選択し、Save Atlasします。
ファイルは便利な場所どこかに保存します。
次に「服」です。
Clothという名前がついた3つ(Tops、Bottoms、Shoes)を同様に結合します。
終わったらatlasという名前になっている以外の残りを結合します。
リスト内がatlasのみになれば、完了です。

エクスポートする
これでBlenderで行うべき作業は完了です。
エクスポートしてUnity側に持っていきます。
File > Export > VRMを選びます。

ここでエクスポート形式をfbxにしておけば実はUnityにそのまま放り込めます。
ただしそうした場合、リップシンクなどが設定されていない状態になります。
VRChat用のリップシンクを生成する面で、VRM Converterは代えがたいです。
そのため、あえてvrmのまま出力してConverterを経由させます。
(7/25追記:この記述は嘘かも。
メインアバターを同様のblender経由してもリップシンクが追加されなかったので…
ただ、Controllerなどを自動生成してくれるのは事実です)
Fix Modelはメッシュの結合その他を行ってくれる優秀な機能です。
ただし、ボーンにも作用する関係でvrmの構造を破壊してしまいます。
すると書き出しでエラーになってしまうので、今回は行っていません。
念のため、Blenderのプロジェクトを保存しておきます。
Ctrl + S で、適当な名前をつけて保存しましょう。
Unityでの設定
ここからは、Unityで行う作業です。
基本的には直接Unityに入れた場合と変わりません。
その場合との相違点のみを記述します。
インポートする前にVRChat SDKを読み込む、VRM Converterを入れるなどは確実に行ってください。
すでに同じモデルのプロジェクトがあるなら、そこに読み込むのが便利です。
読み込むと、そのままインポートしたときと質感が違うはずです。
これは、シェーダーの指定が異なっているためです。

シーン上で[モデル名] > Bodyを選択し、Inspectorの下を見ていきます。
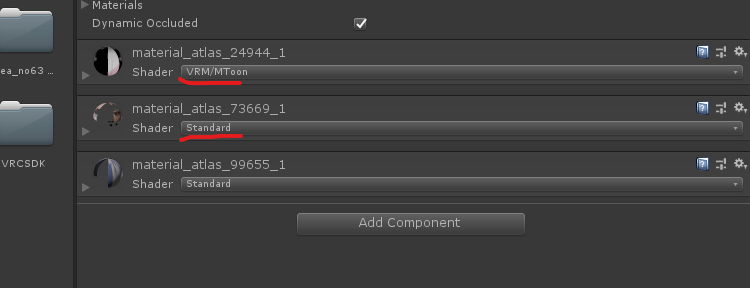
先ほど生成した数(ここでは3つ)のマテリアルが並んでいます。
シェーダー設定が直インポートだとVRM/MToonのところ、Standardになっています。
すべてをVRM > MToonに変更します。


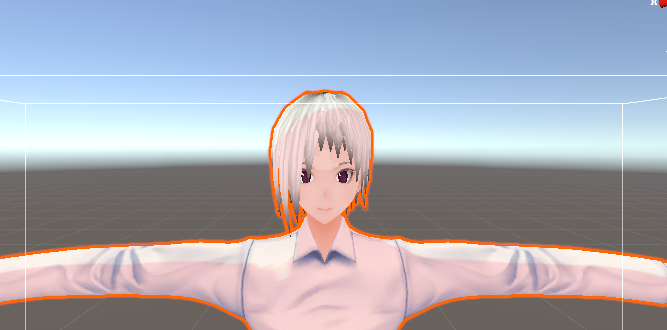
すると、顔がキモイ感じになるはずです。
モデルによっては服の一部も同様に変な黒いエリアが出ます。
Vroidのモデルは、シェーダー設定で一部を透過させています。
この設定がされていない状態だと、このように透過すべき部分が真っ黒になります。
(ちなみに、これはVroidがQuest対応しづらい最大のネックとなる仕様です)
少なくとも髪(毛)、体(目を含む)について、以下の作業を行います。
変な部分が出ている場合には服についても行ってください。
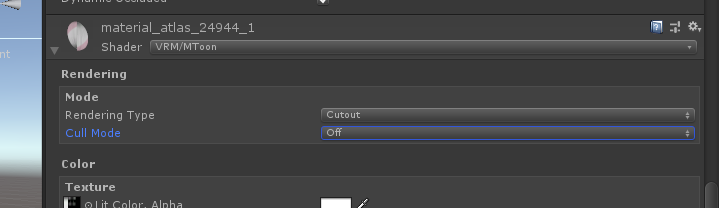
マテリアルの詳細を展開し、一番上のRenderingを以下のように変更します。
Rendering Type:Cutout
また、地味に髪の裏側などが透けています。
気になる場合には、Cull Mode:Off も設定します。

これで明らかにおかしいところはなくなったと思います。
が、なんとなく赤みを帯びていますね。
気にならなければいいですが、キャラの色によっては困るはずです。

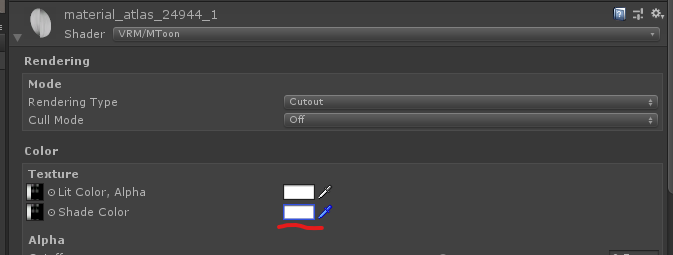
Renderingの1つ下、Colorの項目の2つ目が赤っぽいです。
これを白(#FFFFFF)にしておきます。
これでアバター本来の色が出るはずです。


勘のいい方は、ここをいじれば色改変ができることに気づくかもしれません。
その通りです。
簡易的な色改変はここで行うことができます。
ただし、この変更方法はマテリアル単位に作用します。
そのため、例えば髪の色だけ変えたいという場合、体のマテリアルとくっついていると困るのです。
今回行った作業の本質がここにあります。
髪は髪、服は服でマテリアル分けしたので、この単位で色変更が行えます。
とはいえここで語りすぎると第三回の内容を食うのでここまでで。
あとは、View Position、Visemeなどなど第一回の設定に沿ってAvatar Descriptorを設定します。
すでに作ったAnimationやAnimation Controller、Parameters(第二回)があるなら、
同じファイルを所定の位置に挿すことで使いまわすことが可能です。
特に機能の追加はないので、アップロードの必要はないかもしれません。
が、表情の引継ぎなどがうまくいっているか気になる場合には
Build & Testかアップロードして試してみましょう。
今回行ったのは、端的に言えば次回の色改変の下準備です。
とはいったものの、最初から自分好みの色に作れるVroidにおいて
Unity側で色改変を行う優先度はそこまで高くないかもしれません。
とはいえ、Unityだからこその表現もあるので、幅を広げる意味で損はないはずです。
それではまた次回。