Vroid製アバターをVRChatで利用する[2:表情追加編]
今回は、Vroidで作ったアバター(3.0)に表情を入れていきます。
AnimationとAnimation Controllerを使い、これが難しく見えるので
設定(に触るの)を躊躇しがちな部分だと思います。
ですが、一度Animationの作り方とControllerの仕組みさえ覚えてしまえば
今後ずっと使えるスキルなので習得しておくのが吉だと思っています
既存のアバターに表情を追加する・入れ替える場合にはわずかに操作が違います。
超初心者向けに書く以上、少しの違いも混乱のもととなるため
今回はVroidでの完全新規アバターを前提に解説していきます。
もともとセットアップされているアバターのAnimation改変はまたこんど。
想定読者
- Avatars 3.0でVroidアバターをアップロードできた
- VRM ConverterでVroidを直接インポートした
(blender経由だと最初のフォルダ構成が違います) - Animationは初めて作る
- Animation Controllerも(ほぼ)初めて触る
アバターを上げるとこからだよ!という人はこちらへ。
Contents
Animationを作成する
下準備:Animationフォルダの準備(推奨)
まずは、表情のAnimationを作っていきます。
ほとんどの場合、すでに既定のAnimationがまとまっているフォルダがあるはずです。
それと同じフォルダか、自作分を区別したい場合はサブフォルダを作るといいです。

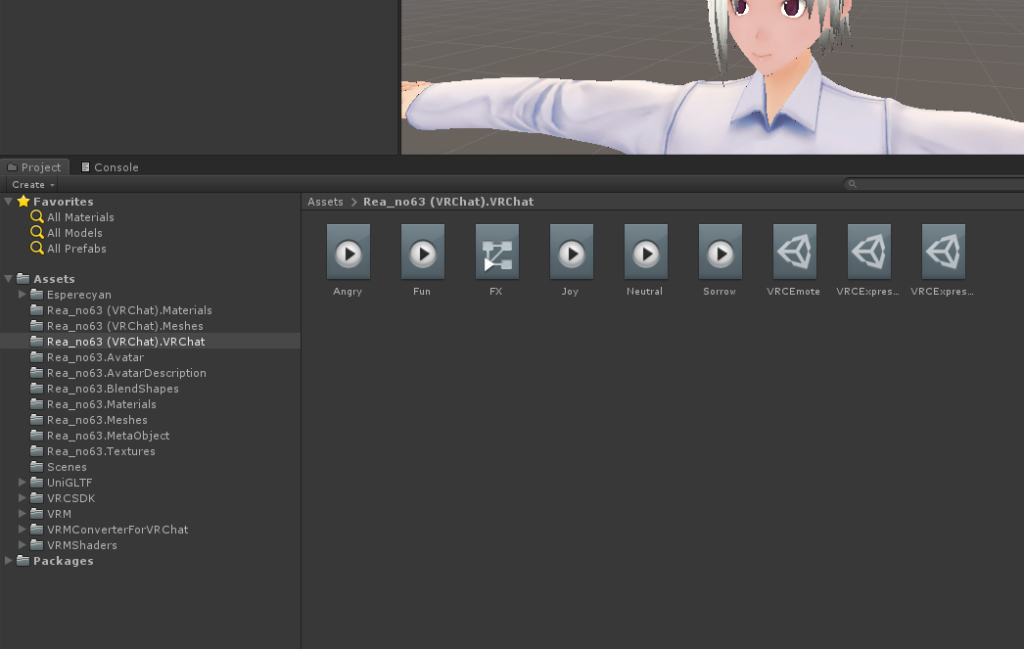
このフォルダに入れておくべきは以下のものです。
()内はVRM Converterを使った場合に初期生成される該当ファイルです。
- 任意個のAnimationファイル (これから作る)
- Animation Controller (「FX」)
- Expressions Menu (「VRCExpressionsMenu」)
- Expression Parameters (「VRCExpressionParameters」)
正直なところ、元々あるのを使いまわすのが楽なのはControllerくらいです。
他はなんならCreate Newした方がわかりやすいです(個人の感想)
それぞれが何なのかみたいな解説はここでは最低限しかしません。
解説はまた別記事を立てるつもりです。
Scene内のアバターを複製する
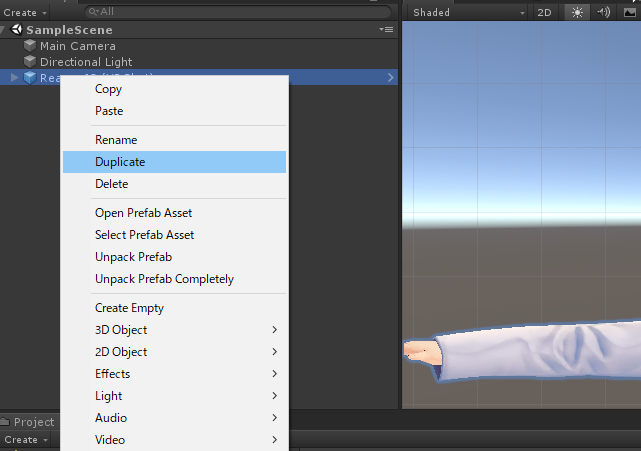
まずは、Scene内に配置されているアバターをDuplicate(複製)します。
右クリックからもできますが、Ctrl + D を覚えておくと便利です。

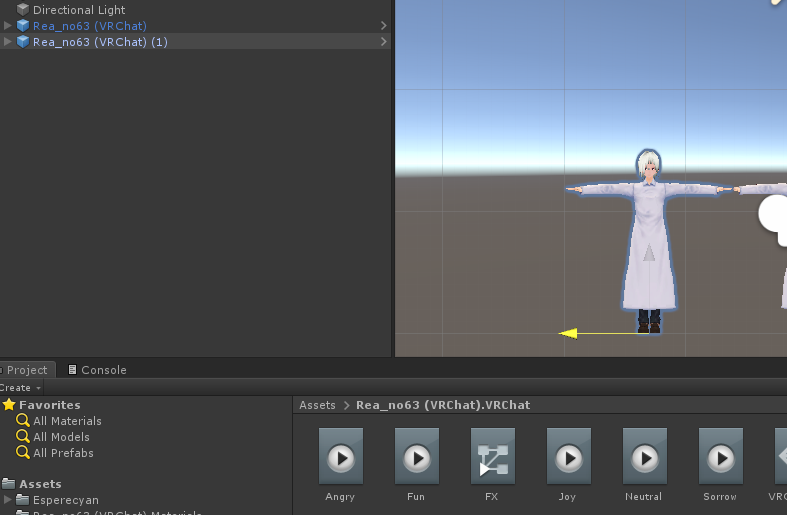
Scene上で複製されたモデルが選択状態になっているはずです。
これを、元のモデルと重ならない位置にいい感じに動かします。
矢印を左ドラッグするとモデルを移動できます。
(今更ながらUnityのSceneの基本操作)
右ドラッグ:視点の向き変更
ホイール:拡大・縮小
ホイールドラッグ:視点の位置移動

移動したら、表情が十分に見える距離まで拡大しておきましょう。
VroidとUnityのカメラの仕様が違うのか、顔違くない?となりがちです。
やや斜めからの視点にすると若干改善するので参考に。

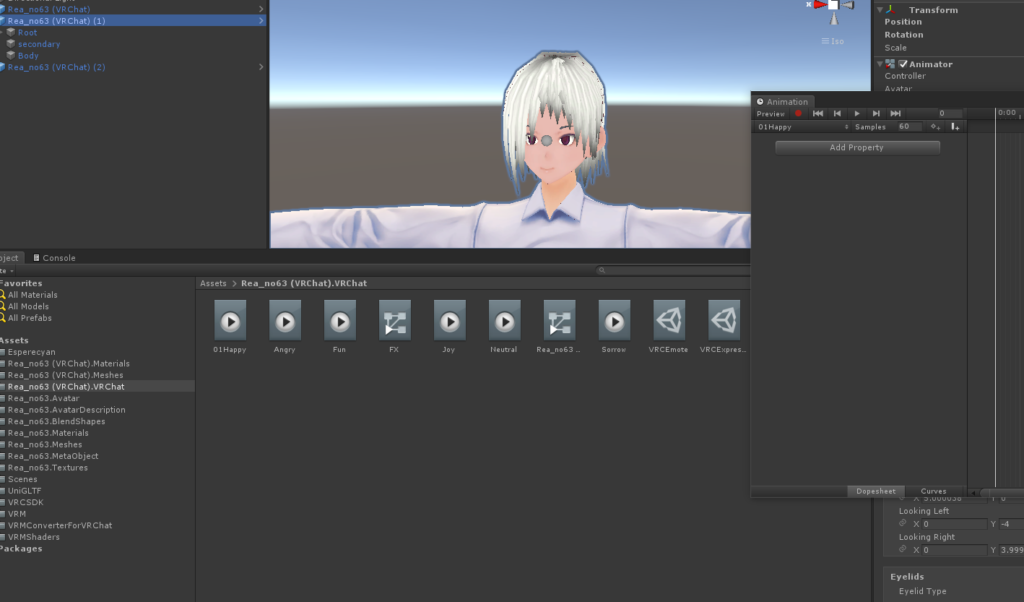
Blendshapesの値を調整する
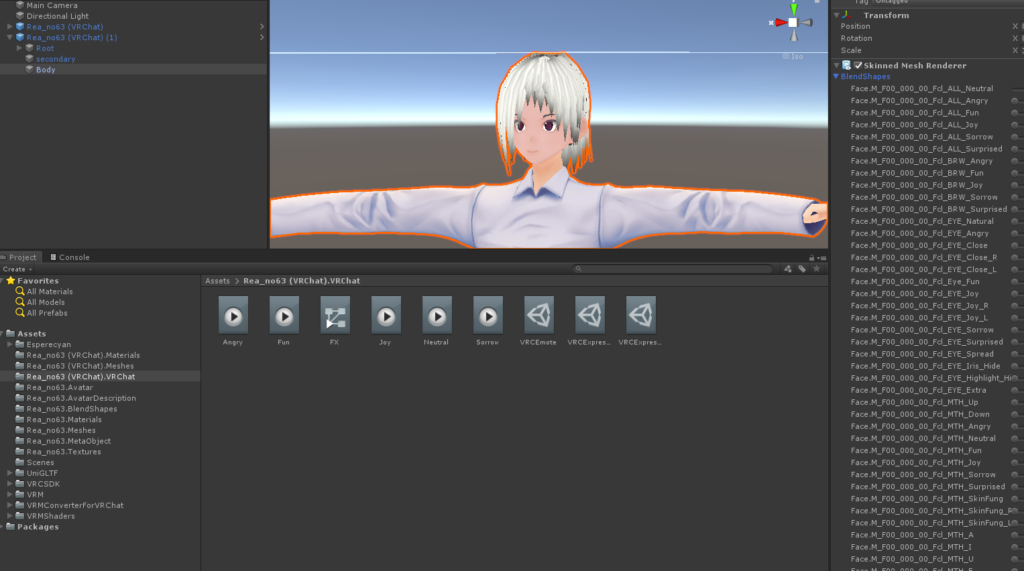
複製したモデルの左の▷を押して階層構造を開きます。
その中のBodyを選択した状態にします。
すると、InspectorにSkinned Mesh Rendererの項目があります。
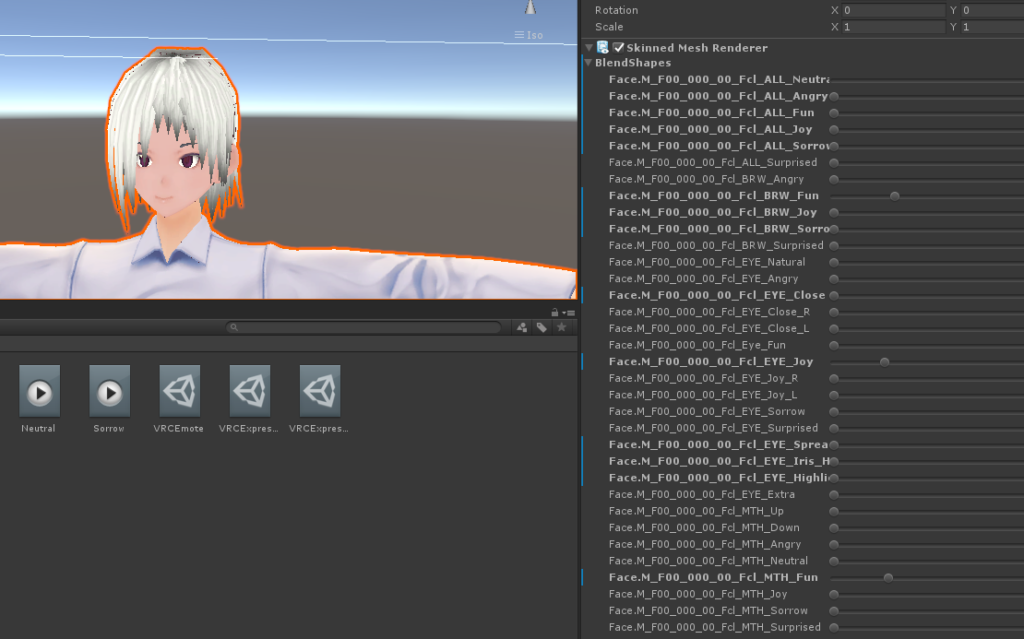
さらに、その真下のblendshapesを展開します。

調整項目がずらっと出てくるはずです。
これのそれぞれを動かすとモデルの表情が変わります。
EYE_Closeなどがわかりやすいでしょうか。
100に向かって、段階的に目が閉じていきます。
ALLのついた項目で表情を一気に出すこともできますが、
主に口が意図しない動きをするためおすすめしません。
目や眉毛、口を別個で設定するのがおすすめです。
(複数のパラメータを同時にいじっても差し支えありません)
最初は無難に笑顔を作ってみました。
目指す表情は人それぞれですが、とりあえずこの先は
「笑顔」の表情を作った前提で話を進めていきます(ファイル名など)
ここで1でもいじったパラメータの名前を覚えておく必要があります。
スクショなりメモなりで控えておきましょう。
パラメータの値は覚える必要がありません。あくまでどれをいじったかだけ

Animationファイルを作る
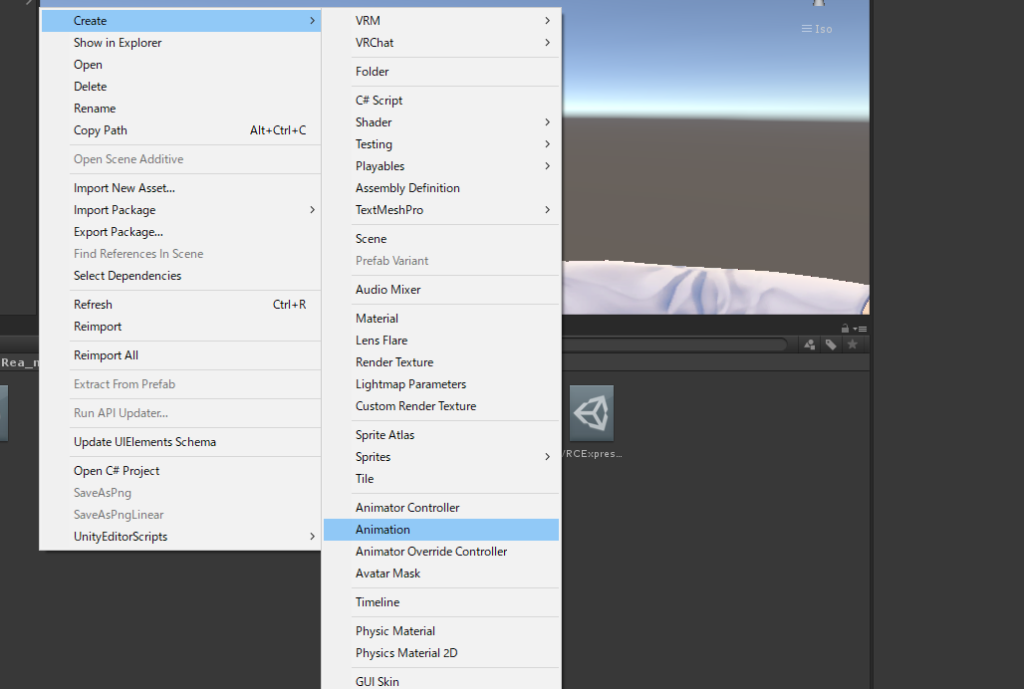
先ほどのAnimation用フォルダで右クリック、Create > Animation を行います。
ここでは、仮にこのファイルを01Happyという名称にしました。

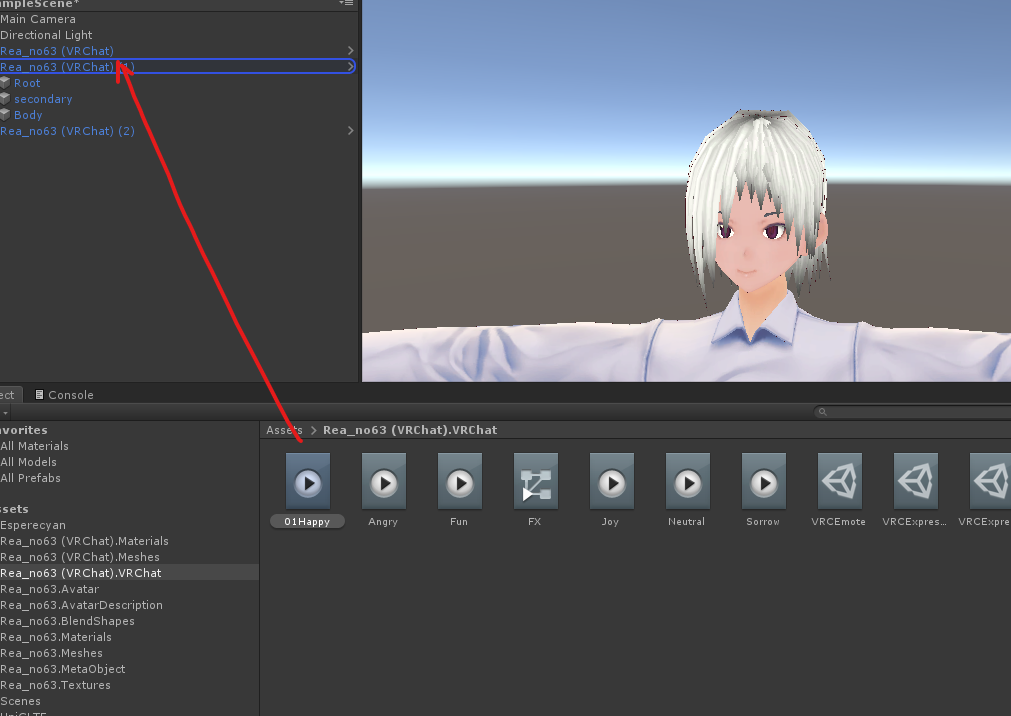
このファイルを、複製・表情調整したモデルにドラッグ・ドロップします。
(画像で(2)のモデルまであるのは個人的な事情です。要りません)
このとき、モデルと同名のAnimation Controllerが湧きます。
これは端的に言うとゴミです。

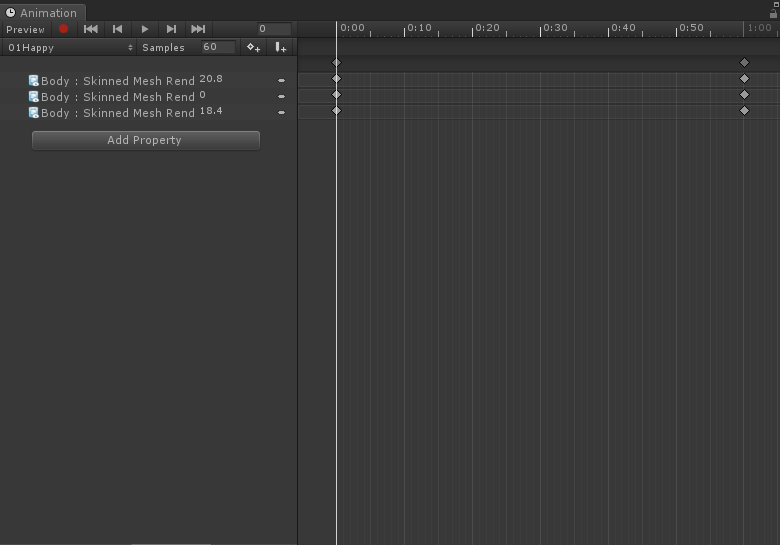
Unity上部のメニューから、Window > Animation を開きます。
画像のように、Add Propertyがアクティブか確認してください。
グレーアウトしている場合は該当モデルを選択状態にすると押せるようになるはずです

Add Property > Body > Skinned Mesh Renderer を開いていきます。
先ほど見たパラメータと同名の項目が出てくるはずです。
先刻控えて置いた、いじったパラメータを一番右の+から追加していきます

全て追加し終えたら完成です。
Animationウインドウは閉じて差し支えありません。
次に、複製されたアバターをScene上から削除します。
右クリック > Delete でOKです。
また、Animationをドロップしたときに沸いたモデル名のControllerもゴミなので消します。
(こちらは邪魔なだけですが)
以上が、1つの表情Animationを作るときの工程です。
別の表情(悲しみ、怒りなど)も欲しい場合には、
「Scene内のアバターを複製する」からを繰り返します。
複製したアバターを使いまわすと何らかうまくいかないことが多いです。
おそらく自動生成のControllerが悪さをしているのだと思いますが、正直わかりません。
同様の理由で、複製せずにオリジナルのモデルで操作するのもおすすめしていません
Animationを実際に発動できるようにする
ここからは、先ほど作ったAnimationをVRChat内で使えるように設定します。
方法は大きく2つあります。
- ハンドサイン/ジェスチャーに連動するようにする
- Expressions Menuから発動できるようにする
それぞれを解説していきます。
ちなみに、ジェスチャー型の方が簡単なのでお急ぎの方はそちらで。
A: ジェスチャーに表情を設定する
アバターに設定されているAnimation Controllerを開きます。
このブログの方法でここまでを準備してくれている方は、
Animation用フォルダ内の「FX」がそれのはずです。
(本当はわかりやすい名前に変えた方がいい)
第一回を読んだ勘のいい方はお気づきかもしれませんが、
前回、暴発防止のために設定をNoneにした(外した)場所に先ほどのAnimationを挿せばいいです。
今回は、右手でThumbsUpのハンドサインをすると笑顔になるようにします。
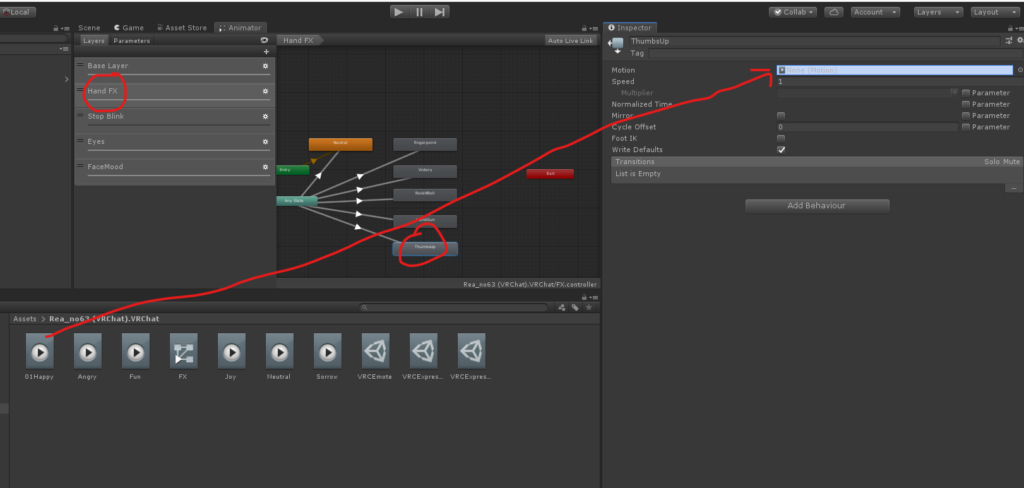
FXをダブルクリックして開き、Hand FX レイヤーの ThumbsUpを選択します。
画像のように、作成したAnimation (01Happy)をドラッグ&ドロップします。

実は、VRChatで利用できるハンドサインはNeutralを除いて他にあと2つあります。
また、左手のハンドサインに(右手と異なっても良い)表情を設定することも可能です。
しかし、二手間以上増えるので入門の今回は省きます。
B: Expressions Menuから発動する
ジェスチャー以外でAnimationを発動する代表的な方法が、Expressions Menuの利用です。
手の形を縛られないので自由が利き制御もしやすい一方、瞬発力は劣ります。
今回は、こちらのやり方も軽く紹介します。
正確な仕様などを説明すると特に面倒な点なので、何も考えずに再現してもらえればと思います。
使うものは、Animation用フォルダに入れたものの触っていない残り2つ、
Expressions MenuとExpression Parametersです。
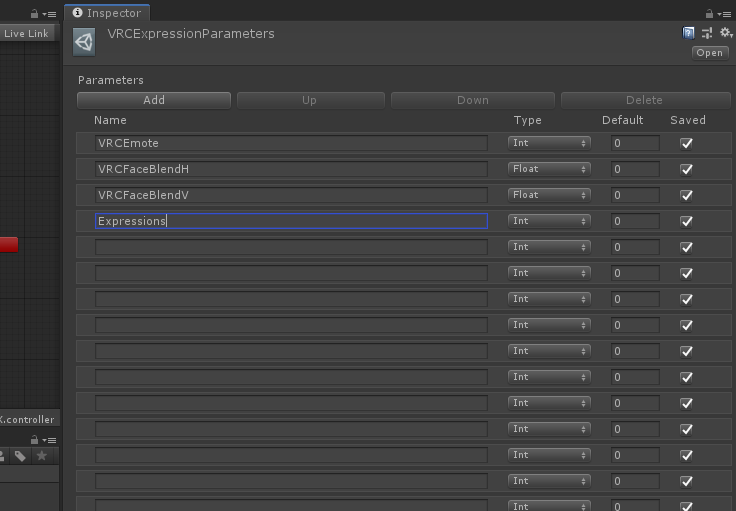
Expression Parametersに変数を宣言する
アバターに適用されているExpression Parametersを開きます。
ここまで記事通りにやっている方はVRCExpressionParametersですね。
ここの空いている行に、表情制御用の変数を作ります。
名前はなんでもいいですがわかりやすくExpressionsとします。
(大文字小文字は区別されるので注意しましょう)
右のプルダウンはInt(整数型)にしておきます

Animation Controllerに表情制御用のレイヤーを作る
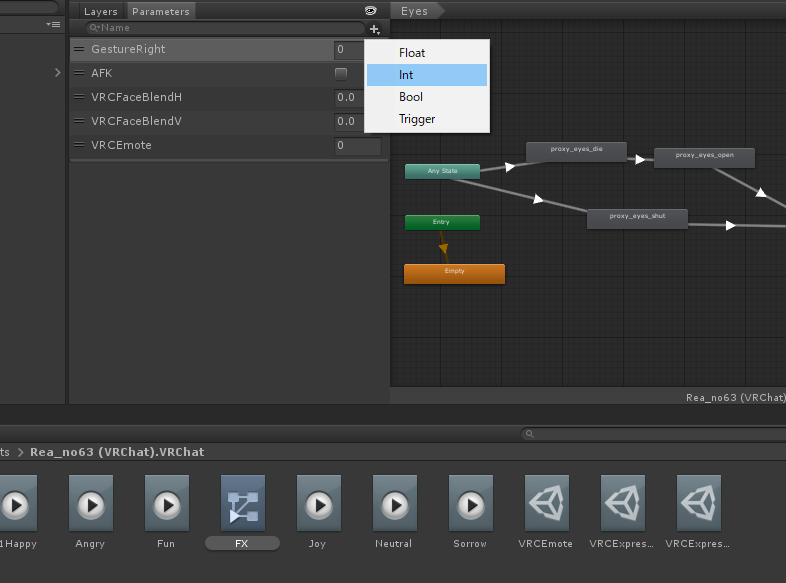
今度は、Animation Controllerを開きます。
再度、記事通りに進めてきた方にとってはFXという名前のファイルです。
画像のように、タブを切り替えてParameters一覧を表示させます。
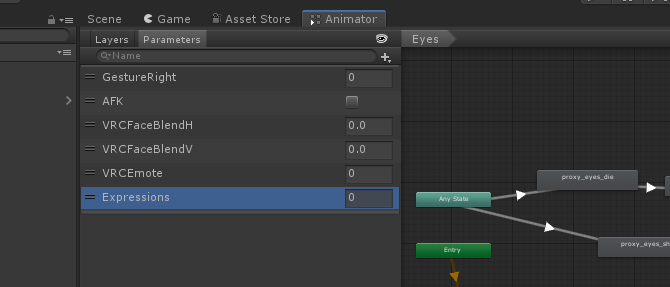
右上の+からIntを選び、変数を追加します。

ここで、先ほどParametersに宣言した変数と全く同じ変数名を入力します。
今回はExpressionsにしていました。
繰り返しですが大文字小文字も区別されます。

次に、Layersタブに戻り、同様に+を押してレイヤーを追加します。
こちらにわかりやすい任意の名前をつけます。
今回はこちらもExpressionsとしますがこれは別名でも構いません
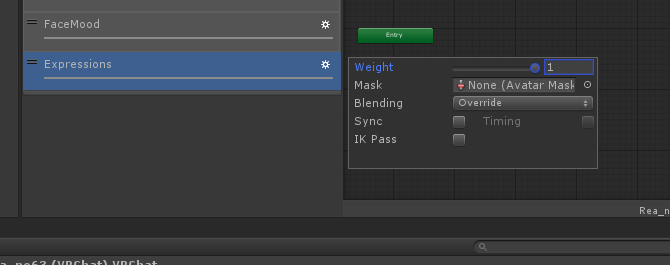
右の歯車マークをクリックし、Weightを1にします。
これをしないとAnimationが反映されないそうです。

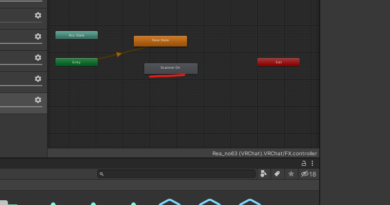
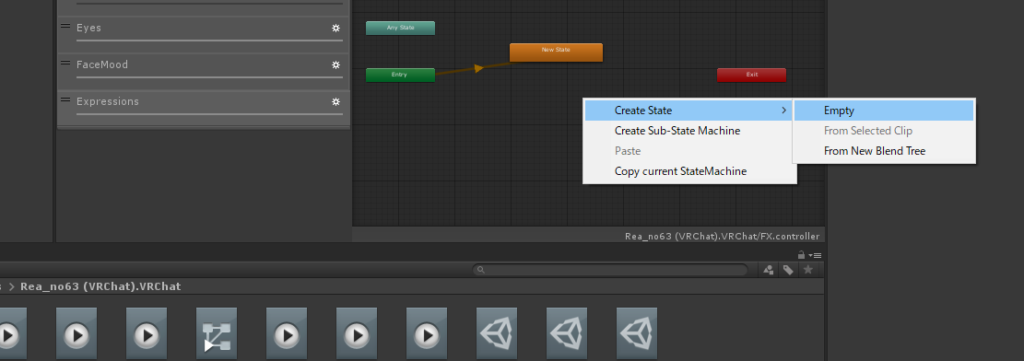
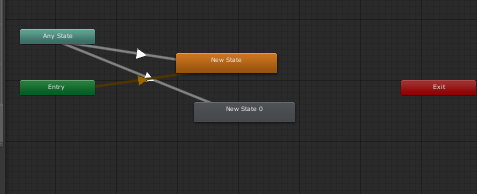
追加したレイヤーの中で右クリックし、Create State > Empty を二度行います。
一回目はオレンジの、二回目は灰色のボックスができるはずです
(画像は二回目のCreate State)

左上の水色のAny Stateを右クリックし、Make Transitionします。
その状態で先ほど作ったStateを左クリックすると線がつながります。
2つのStateに対してこれを行います。

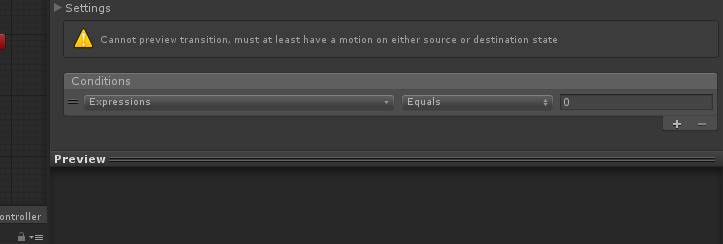
まずはオレンジ色のNew Stateに繋げた矢印を選択し、右枠を見ます。
画像でマークした位置の+ボタンを押して、以下の設定をします。
左からExpression(追加した変数)、Equals、0

次に、灰色の方に繋げた矢印も同じように+ボタンを押して設定します。
設定は以下の通りです。
Expression(追加した変数)、Equals、1
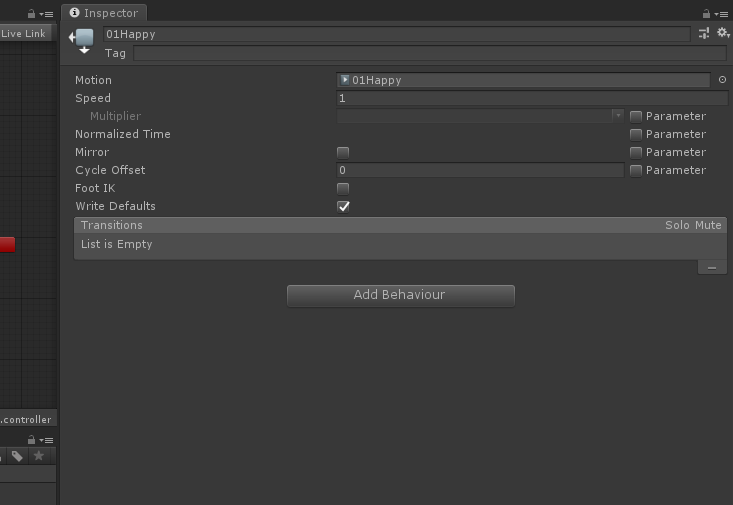
次に、灰色のStateを選択して、Motionの欄に作成したAnimationを入れます。
ついでにStateの名前も表情と同じにしておくとよいでしょう。

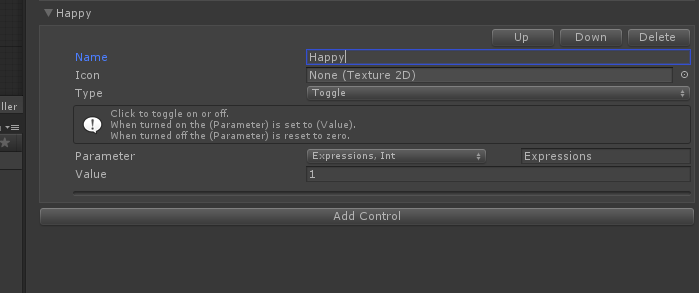
Expressions Menuにスイッチを作る
最後に、アバターに適用されているExpressions Menuにスイッチを足します。
例によって記事通りならVRCExpressionsMenuが該当ファイルです。
Add Controlで項目を足し、画像のように設定します。

これで、VRChat内のExpressions MenuにHappyというボタンが出現します。
これをアクティブにしている間、設定した表情が出るはずです。
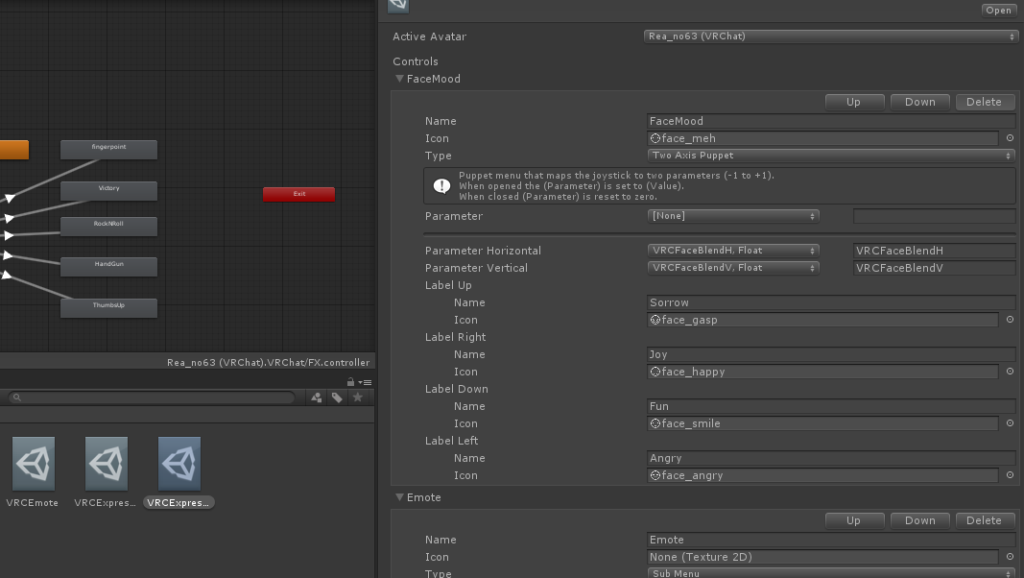
自動的に追加されたFaceMoodを無効化する(任意)
これは完全に任意の操作です。
自分の作っていない項目がMenuにあると私は困惑するので、下記を行っています。
VRCExpressionsMenuから、FaceMoodをDeleteする

別に行わなくてもさしたる害はないです。
というか、使いこなせれば有益ですらありますね。
ですが私は使わないので外しています
アップロードしてVRChatで確認する
設定が終わったら、VRChatにアップロードして使ってみましょう。
自信がない場合は一旦Build & Testで試してみるのがおすすめです
前回のプロジェクト内で表情を追加したのであれば、勝手に上書きされるはずです
(Pipeline ManagerをDetachすることで別アバターにすることも可能です)
参考に、Gamesの場面に切り替わったときに名前がすでに入っていれば上書き状態です
設定した通りのハンドサインやExpressions Menuで表情が出るか試しましょう。
記事の通りの設定ならあまり心配いりませんが、表情が戻るかも要注意です
私はAnimationに追加する項目が間違っており再走しました

私はせっかくなのでExpressions Menuにはハイライトを消すAnimationを入れてみました。
とっさに出す必要はない・一定時間維持したいものについてMenu方式は強いです
今回は表情だけでしたが、小物のOn/Offなどですね
自分好みの表情を使いこなせれば、コミュニケーションの幅は広がるはずです。
ぜひとも活用してみてください。